概述
本篇是“练习项目”系列的第五篇,主要练习程序化生成各种多边形的例子。这一篇博客,主要都是一些数学知识,这里推荐一个软件:GeoGebra。这个软件可以很方便地画出各种函数的几何表示,对于问题的分析很有帮助。
实例
1、圆形
在UV坐标系中,根据给定的圆心和半径,判断当前片元的UV值到圆心的距离是否小于半径。
主要的代码如下:
1 | float Circle(float2 center, float radius, float2 uv) |
这里对step方法不熟悉的话,可以查一下资料。

2、柔和的圆形
可以看到,上面白色区域与黑色区域的交界非常尖锐,下面会对边界做柔和操作。
主要的改变,就是不再使用step方法,而是使用smoothstep方法。这样,可以在边界处柔和混合两种颜色。
1 | float SmoothCircle(float2 center, float radius, float smoothWidth, float2 uv) |
对smoothstep方法不熟悉的,可以查一下其它资料。

3、多边形
这里比较复杂,需要比较多的运算变换,下面一步步来介绍。注意,这里以三角形为例,其它多边形原理相同。
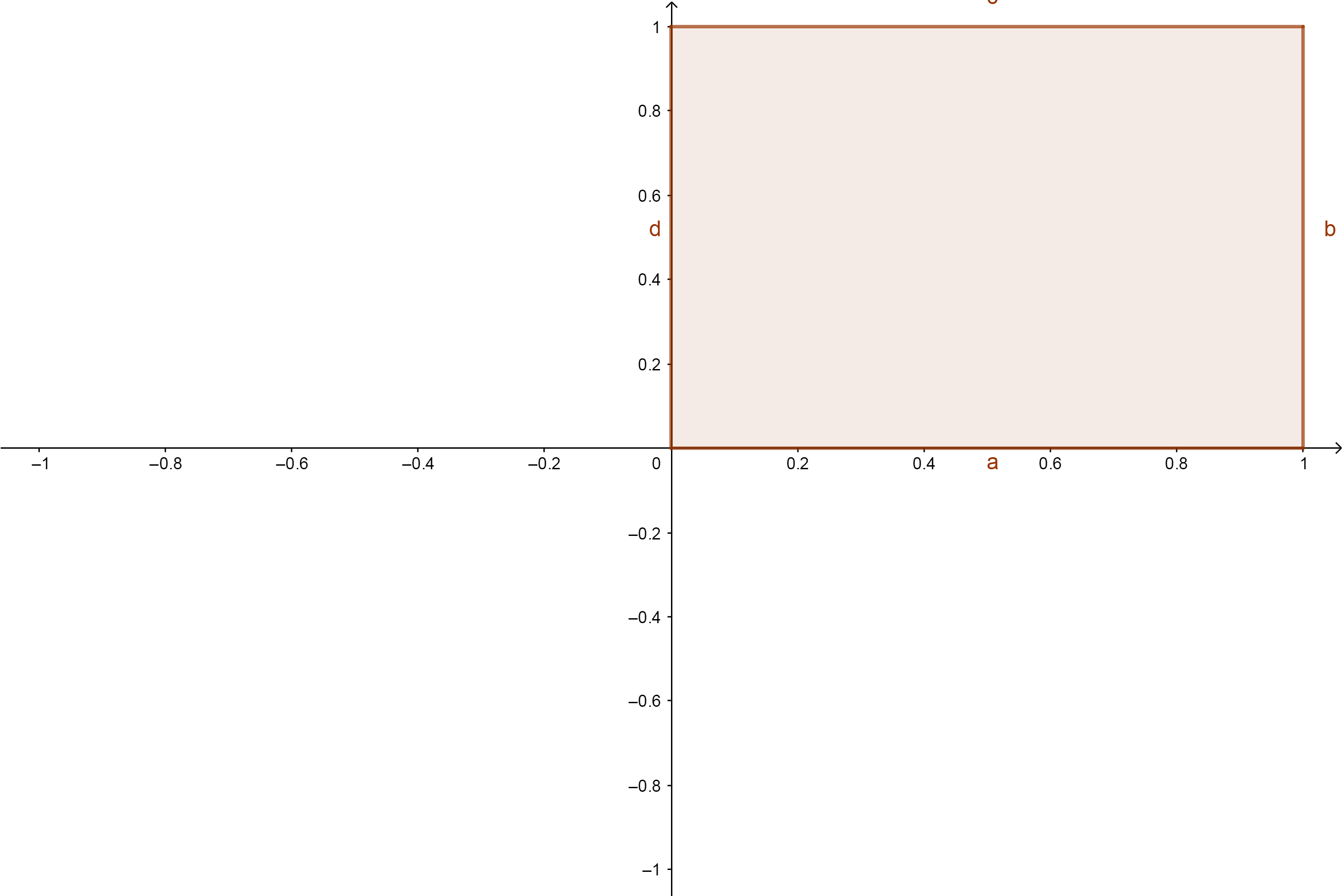
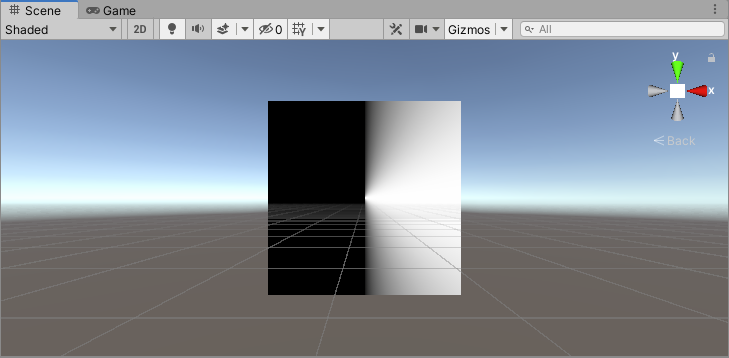
原始的UV坐标系,U和V的值域为\([0,1]\),如下图所示:

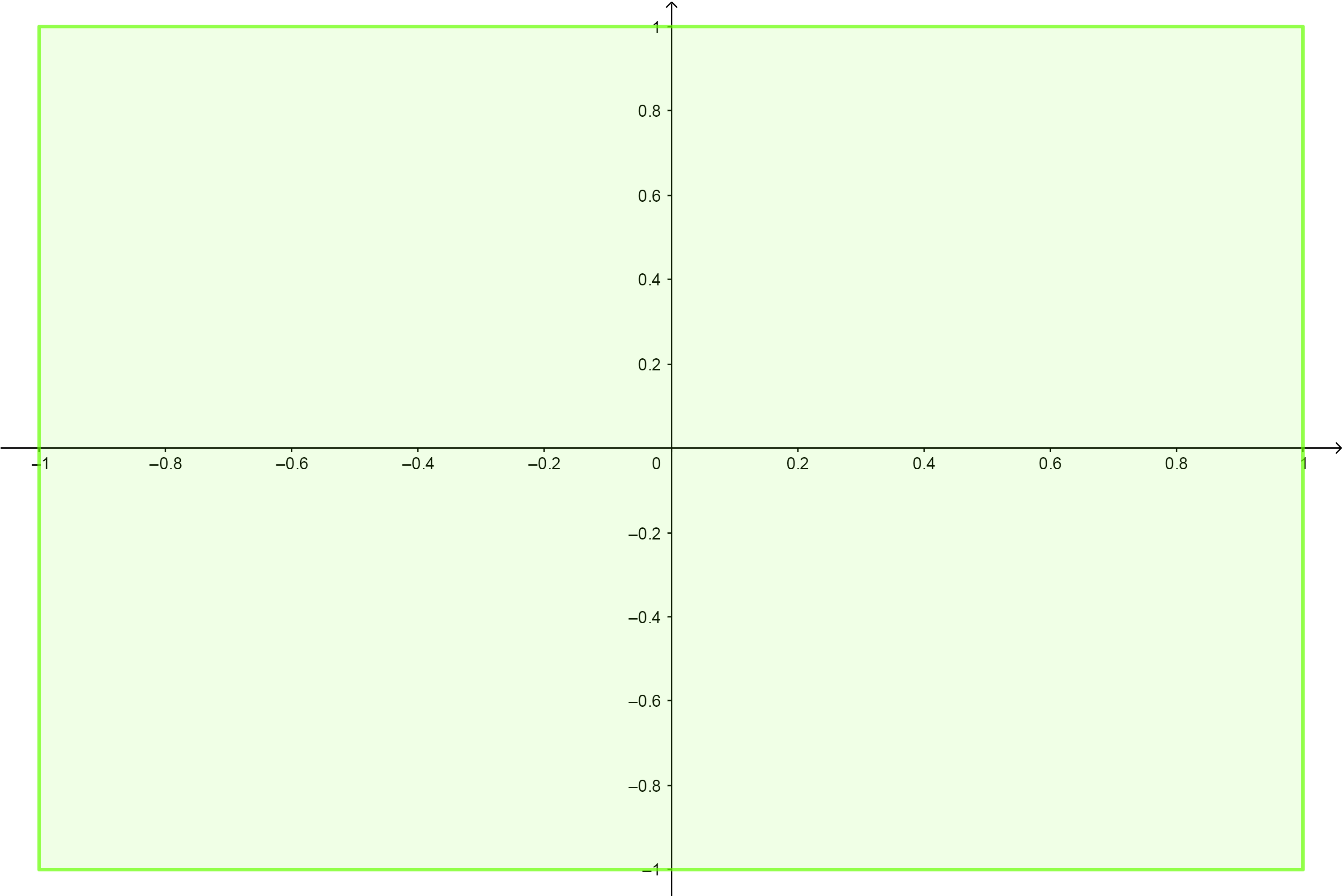
将值域从\([0,1]\)变换到\([-1,1]\)。
1 | input.uv = input.uv * 2 - 1; //[-1, 1],(0,0)在正中心 |
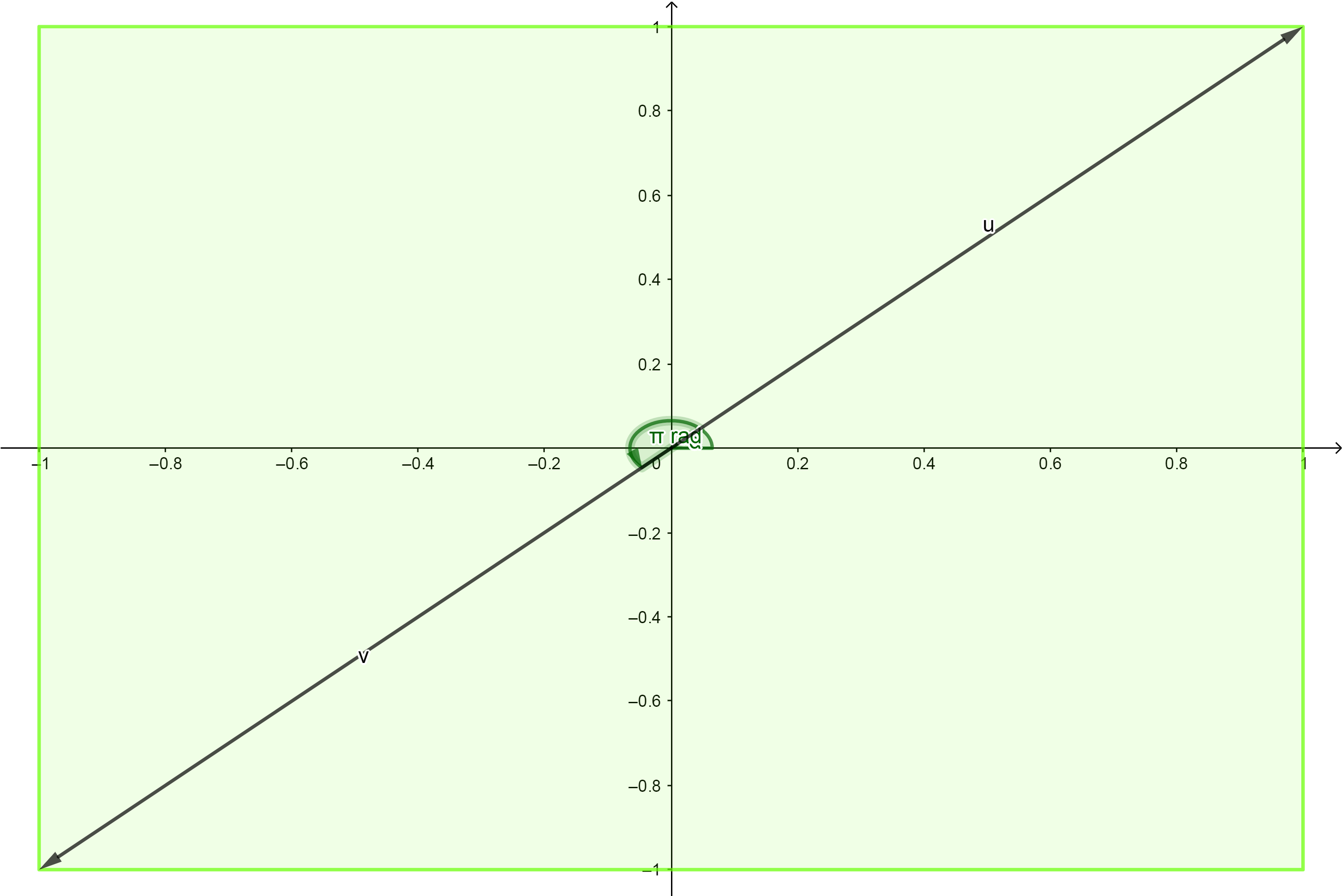
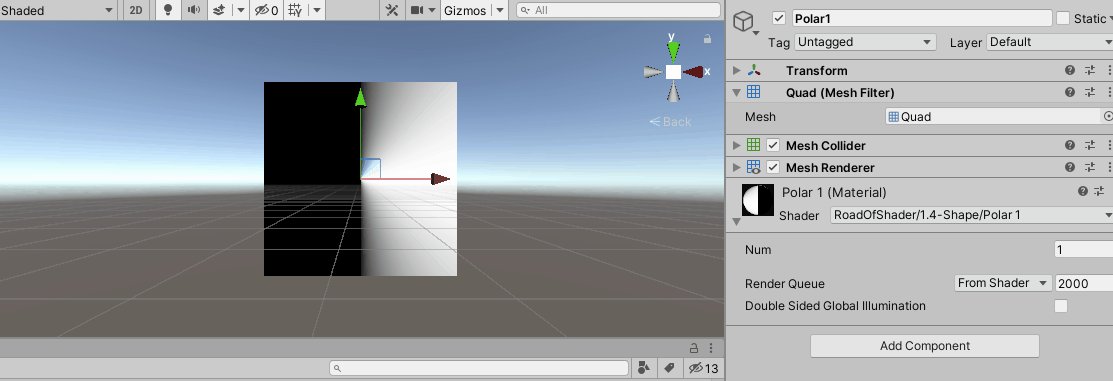
此时,UV坐标系如下图所示:

将直角坐标系转化为极坐标系。
1 | float a = atan2(input.uv.y, input.uv.x) + PI; //[0, 2π],将整个界面变成角度分布(极坐标系) |
这里要注意 ,atan2函数返回的是原点至点(x,y)的方位角,即与 x 轴的夹角。返回值的单位为弧度,取值范围为\([-\pi,\pi]\)。这里,加上PI是为了把值域转化到\([0,\pi]\)。
对于UV坐标\((1,1)\)来说,相当于逆时针旋转\(\pi\)弧度,向量\(u\)旋转到了向量\(v\)。如下图所示:

根据多边形的变数,把整个圆周均分,得出每条边对于的弧度。
1 | float r = (2 * PI) / float(_Num); //一条边对应的角度(中心连接边的两个端点) |
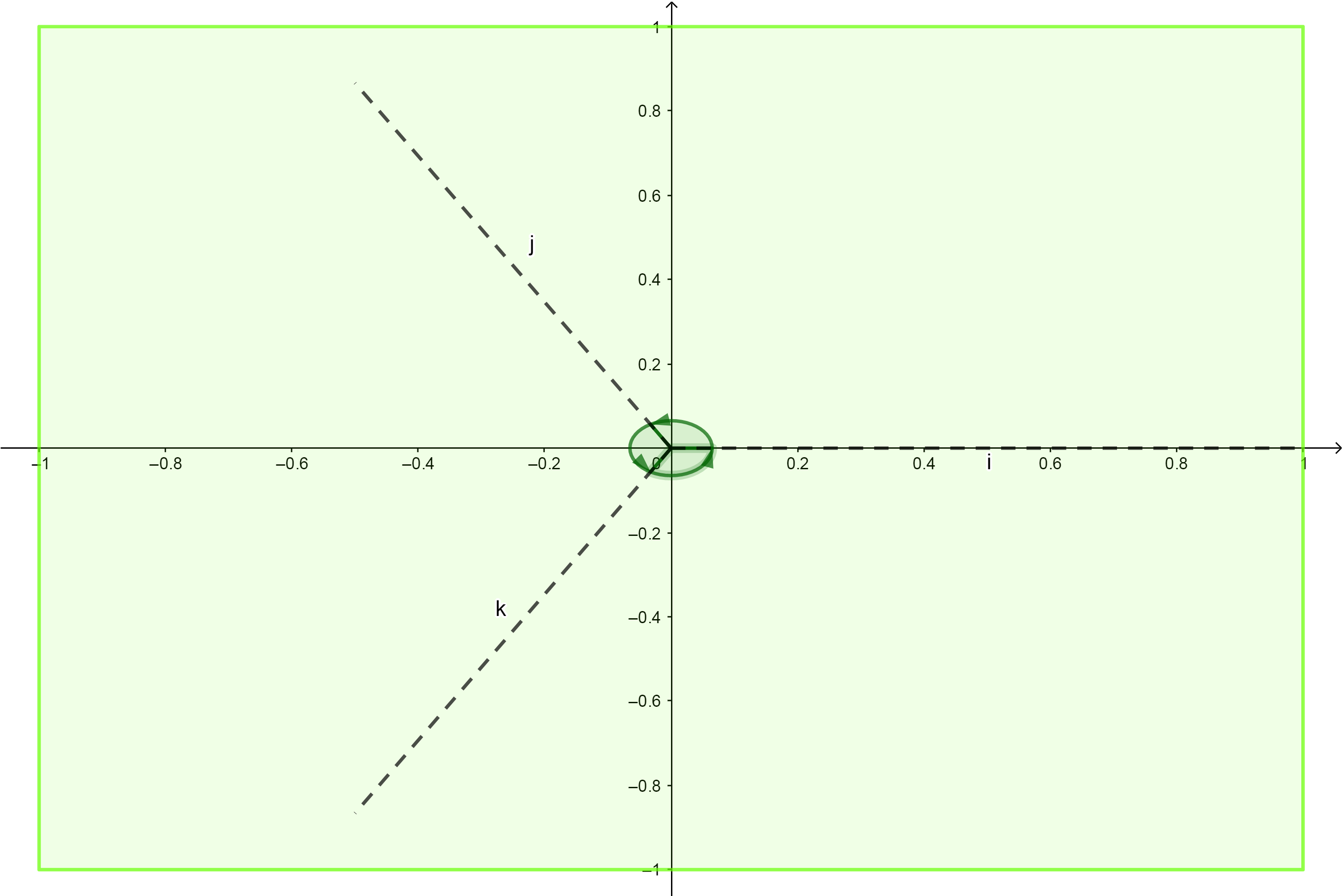
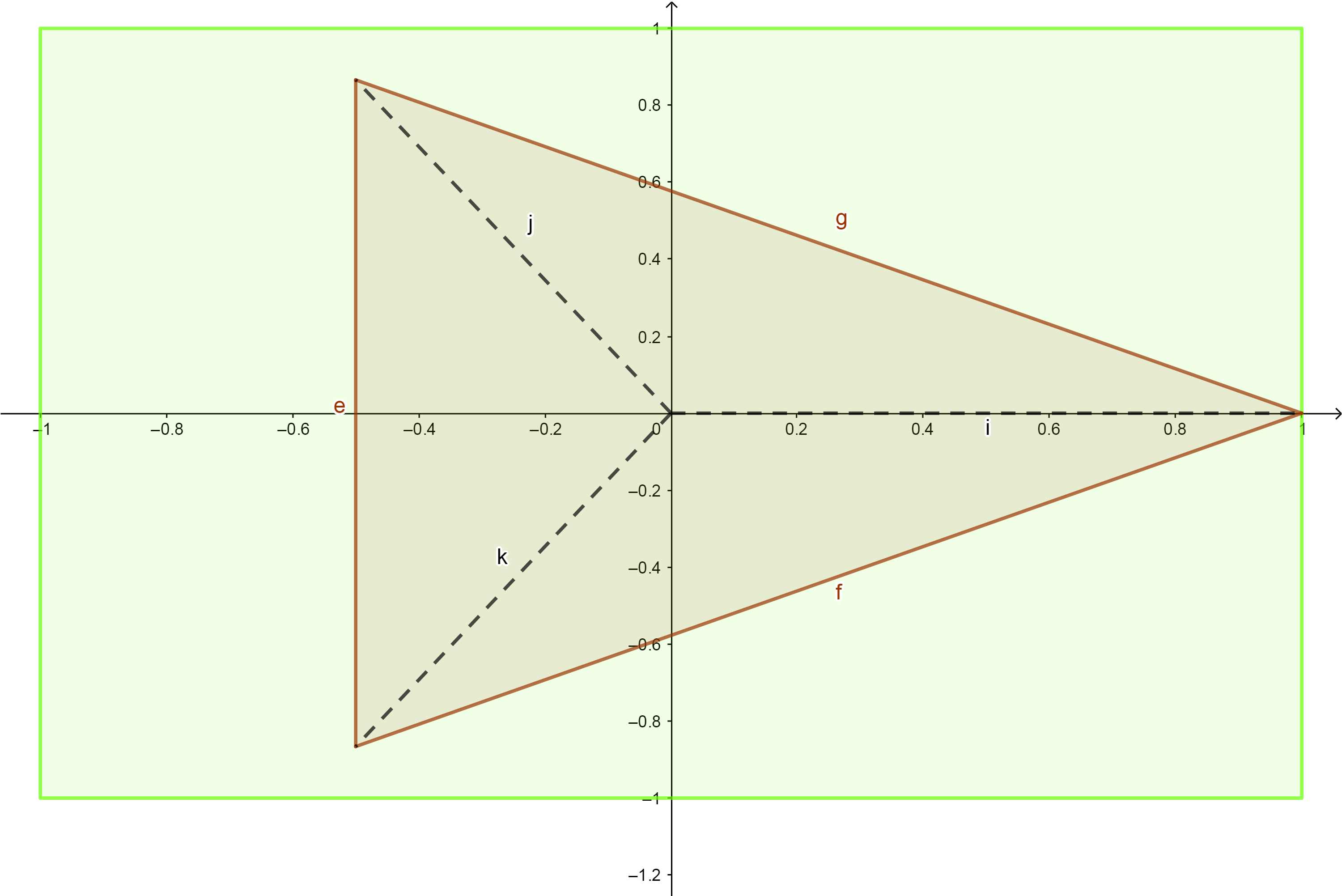
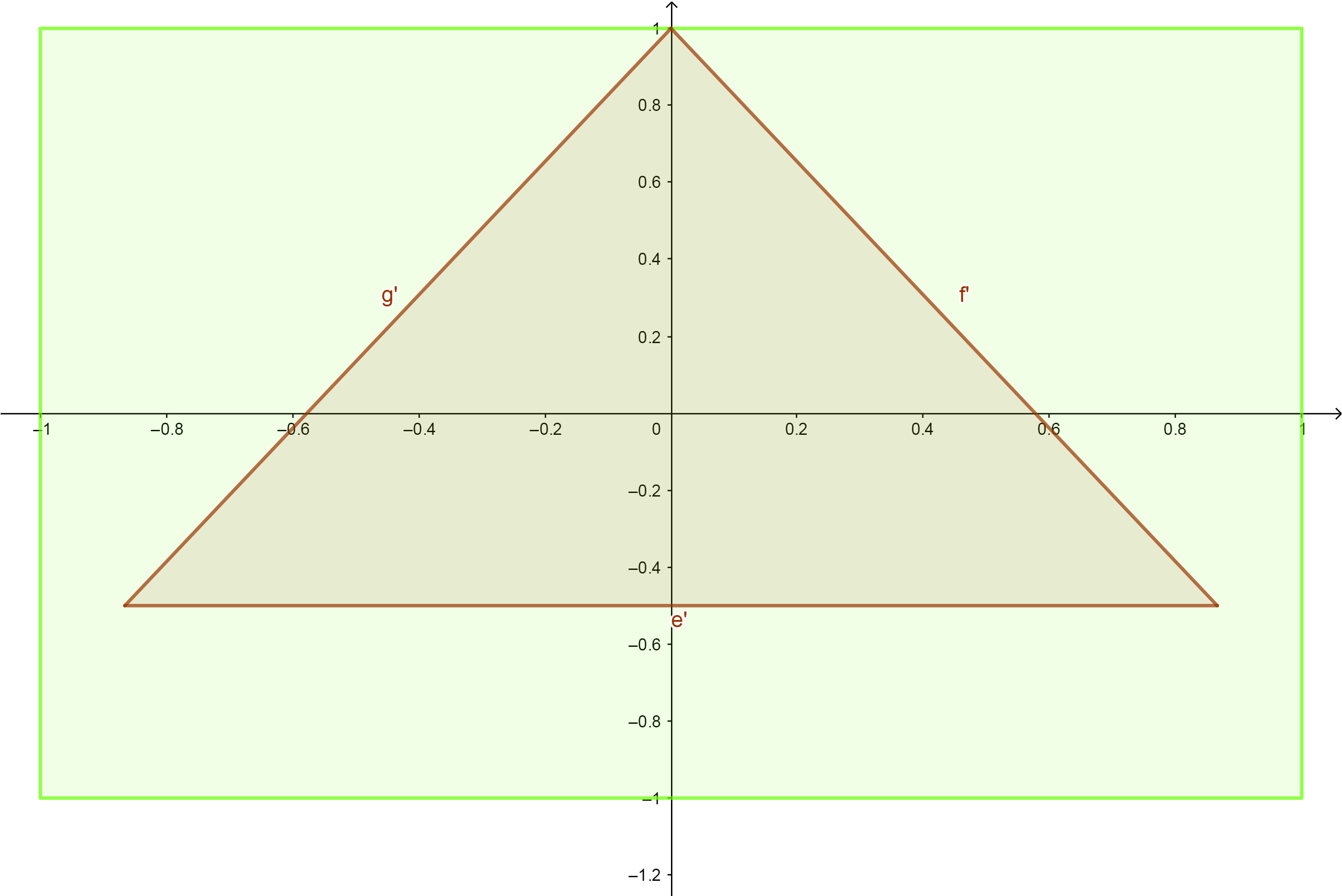
对于三角形,如下所示:

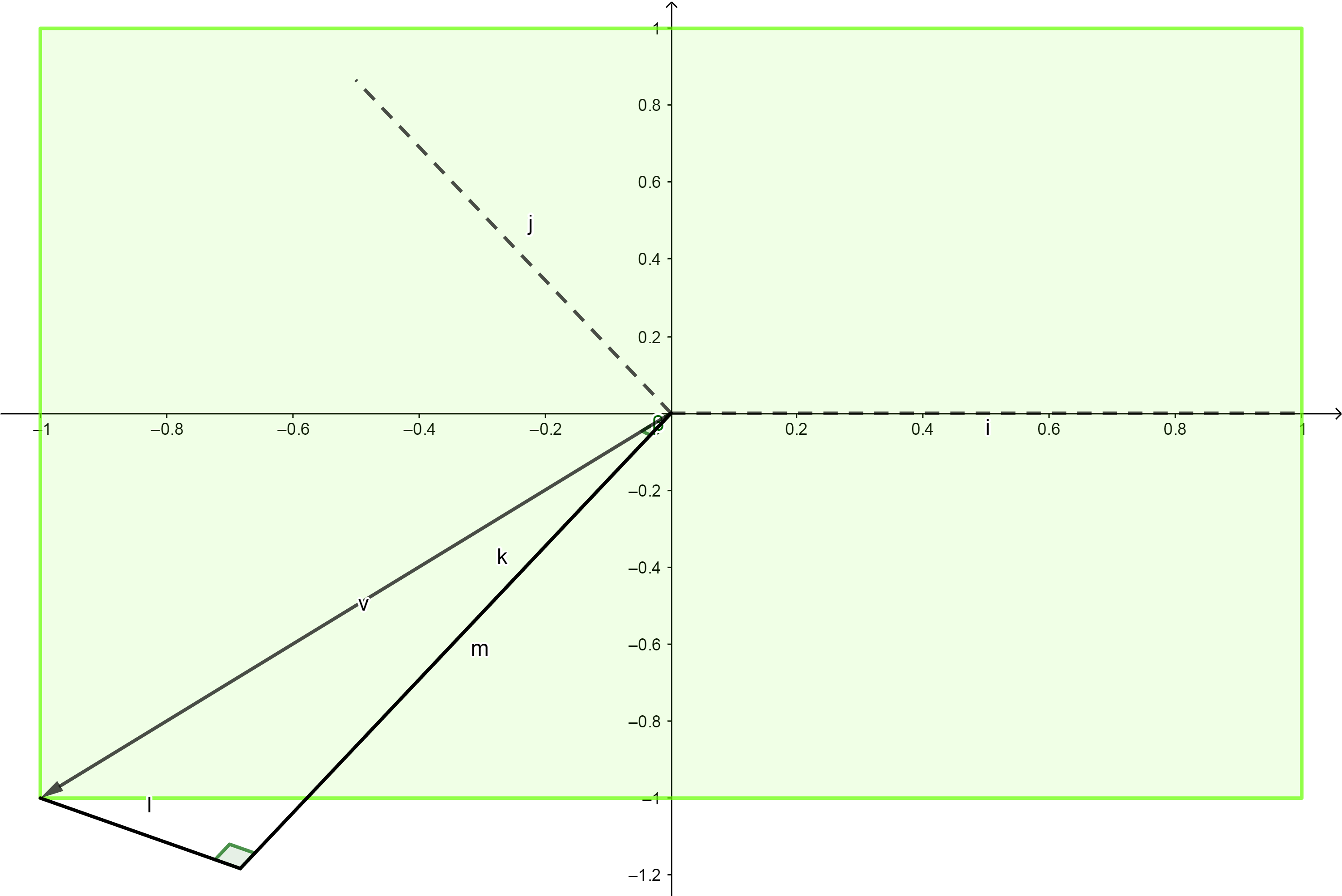
下面,需要计算向量\(v\)在最近的一条分界边的投影。
先计算经过了几条边:\(a/r\)。
向上取整:\(floor(0.5 + a/r)\)。
计算经过的几条边的所有弧度:\(floor(0.5 + a/r) * r\)。
计算向量\(v\)到最近的一条分界边的弧度:\(floor(0.5 + a/r) * r - a\)。
计算夹角的余弦值:\(cos(floor(0.5 + a/r) * r - a)\)。
得到向量\(v\)在分界边上的投影:\(cos(floor(0.5 + a/r) * r - a) * length(input.uv)\)。
1 | float d = cos(floor(0.5 + a / r) * r - a) * length(input.uv); |

得到投影距离后,与配置的size比较,判断是否在多边形范围内。
1 | half3 col = 1 - step(_Size, d); |
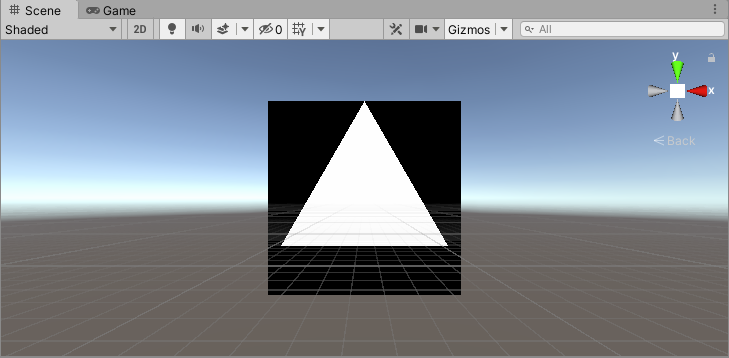
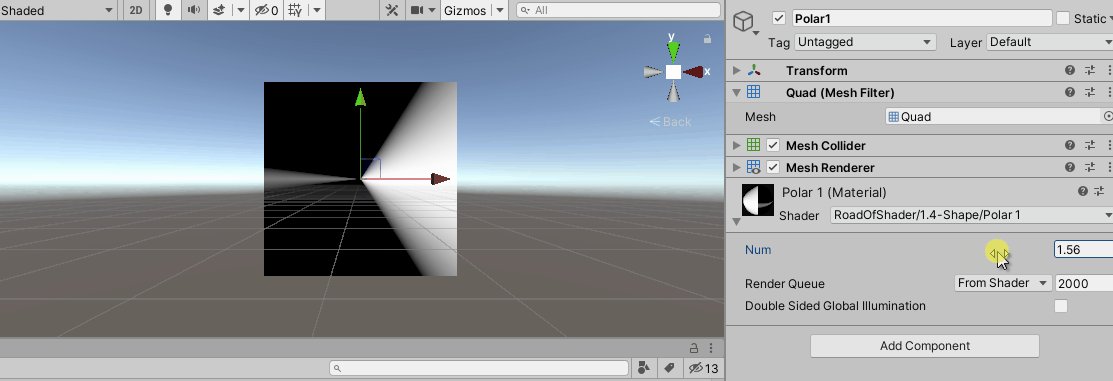
此时,得到的多边形如下:

这样看起来有点不太舒服,翻转XY轴,可以得到如下效果:
1 | float a = atan2(input.uv.x, input.uv.y) + PI; |

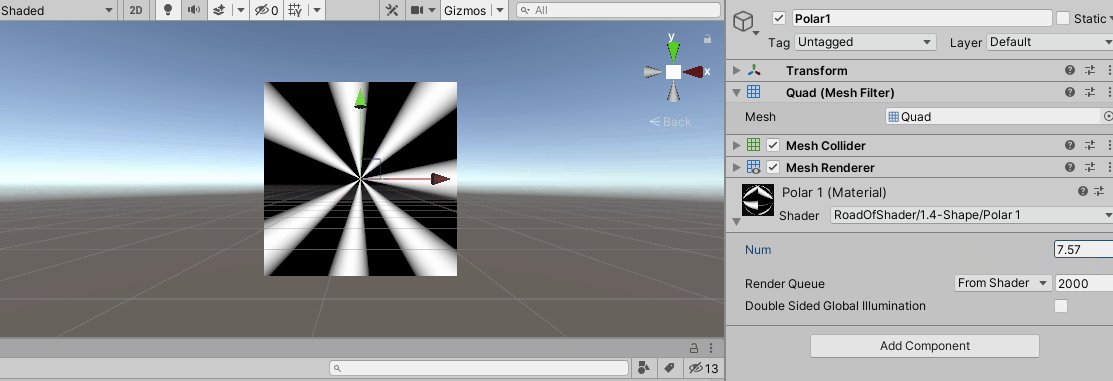
最终的效果如下:

4、矩形
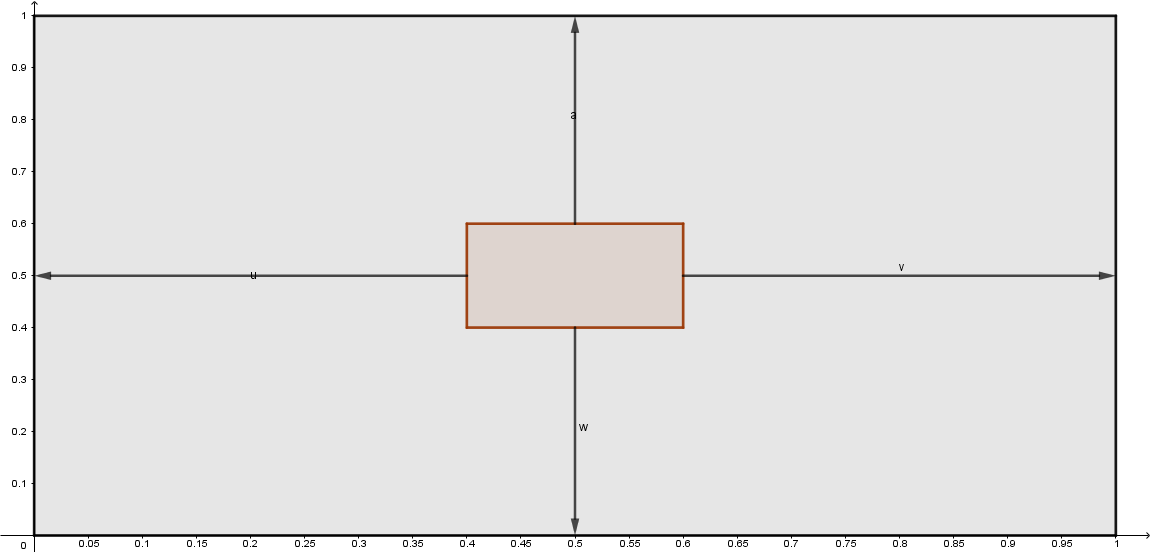
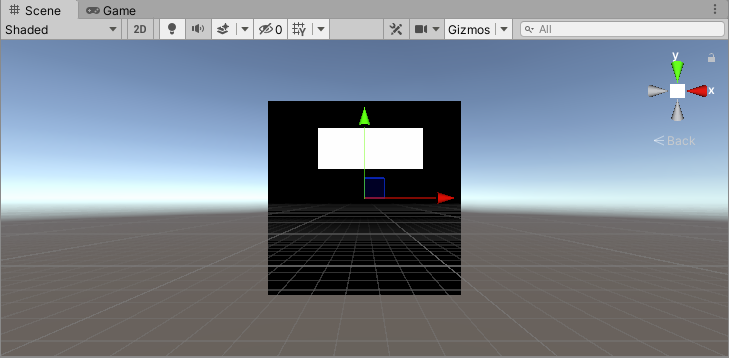
这里比较简单,添加一个Vector类型的属性接口,x、y、z、w分别代表矩形区域的四条边与UV四条边的距离。

一个片元到四条边的距离必须都满足条件,才认为在矩形内部。
1 | //border : (left, right, bottom, top), all should be [0, 1] |

5、直线
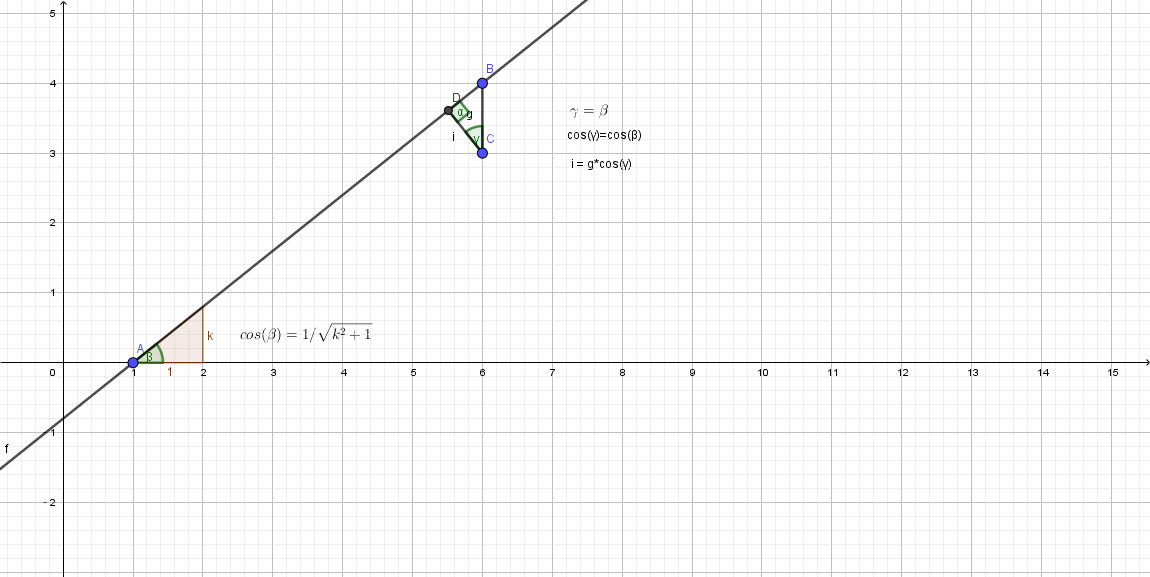
一般直线的方程是\(y = kx + b\),根据给定的两点\((x_1,y_1)\)、\((x_2,y_2)\),可以分别求出\(k\)、\(b\): \[ \begin{cases} k = (y_2 - y_1)/(x_2 - x_1) \\ b = y_1 - k * x_1 \\ \end{cases} \] 下一步,就是求平面任意一点到直线的垂直距离。如下图:

直线与X轴正方形的夹角为\(\beta\),根据相似三角形法则,可以求得:\(cos(\beta) = 1/\sqrt{k^2+1}\)。
同样,根据等角原理,\(\gamma = \beta\),所以\(cos(\gamma) = cos(\beta)\)。
而任意一点距离直线的距离为\(i\),距离直线的垂直距离为\(g\),所以可以求得\(i = g * cos(\gamma)\)。
最后,根据上面求出的距离\(i\)与配置的直线的宽度比较,可以判断一个点是否在直线上。
1 | float k = (point1.y - point2.y) / (point1.x - point2.x); |

6、线段
与上面画直线的原理相同,只是需要根据给定的两点的坐标,把直线“截断”。

7、方程
与上面画直线、线段的思路类似。不过上面是先根据两点计算出直线的方程,这里是直接给出曲线的方程。判断平面上一点是否在曲线上,这里只是简单比较垂直方向的距离,所以曲线的粗细不一致。
1 | float Equation(float2 uv, float kx) |

8、点
给定一个坐标点和尺寸,判断平面上任意一点是否在区域内。思路是分别判断x、y到坐标点的距离是否都在范围内,只有都在范围内,才认为点在区域内。
1 | float Point(float2 position, float size, float2 uv) |

9、同心圆
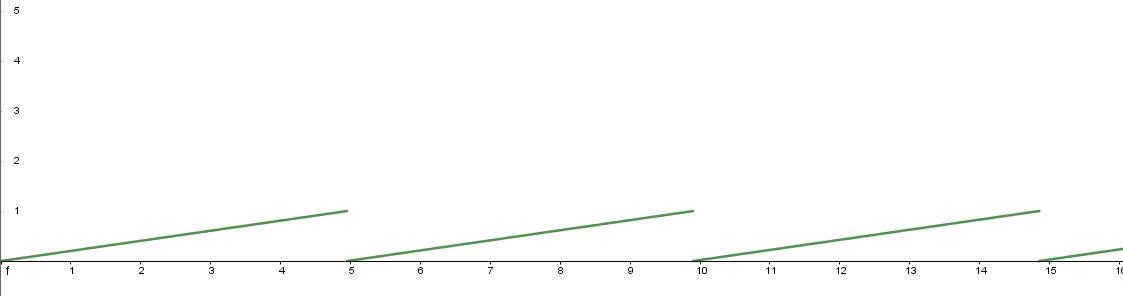
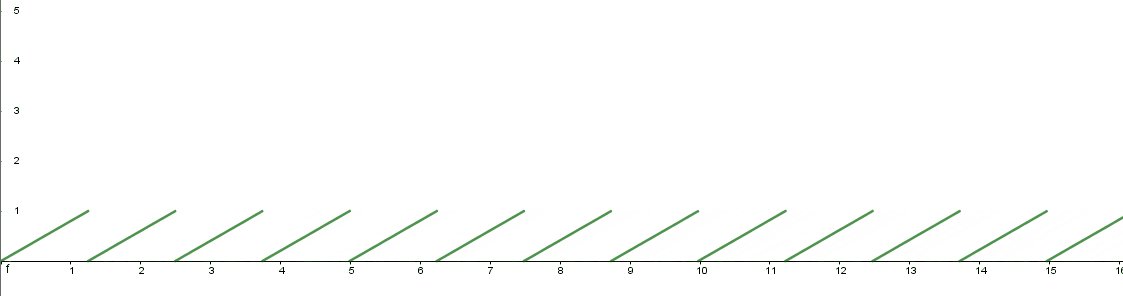
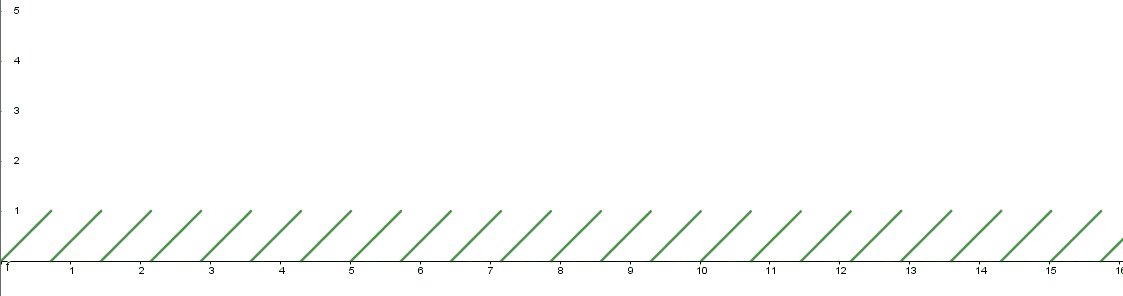
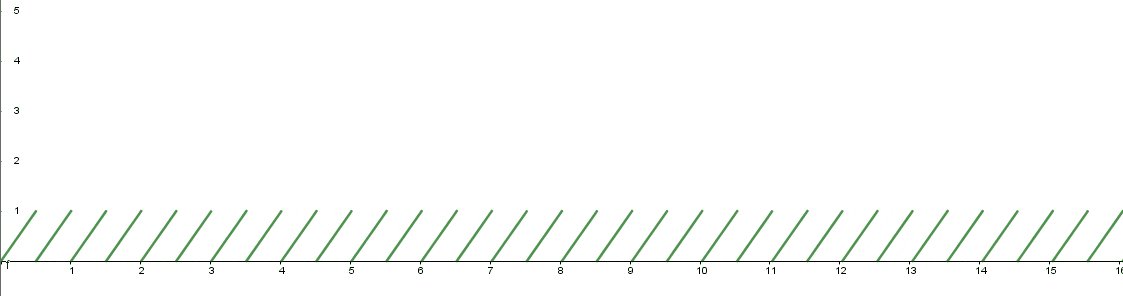
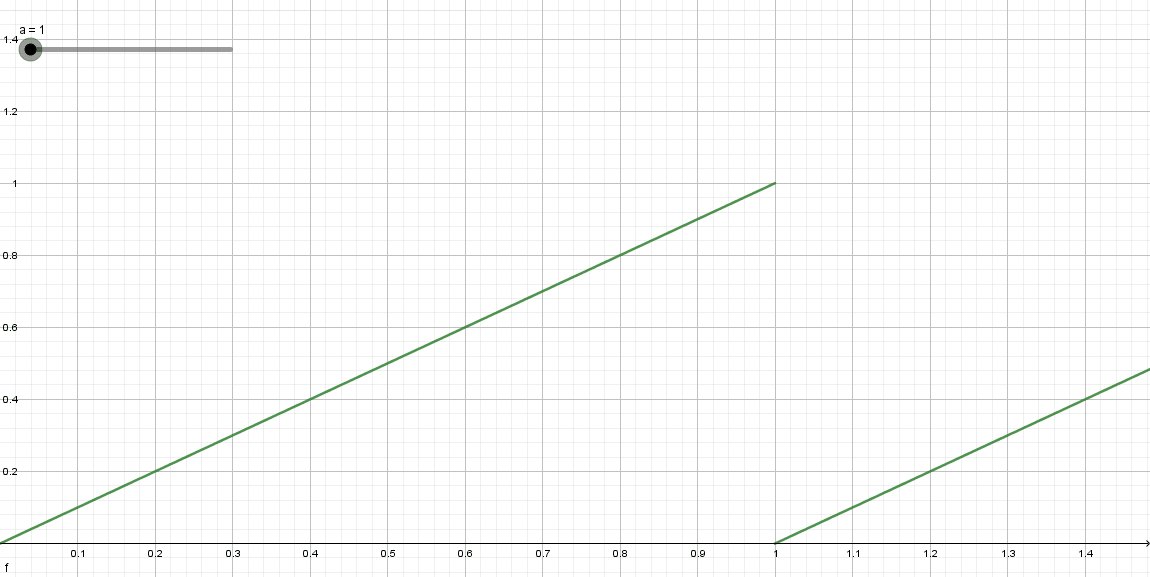
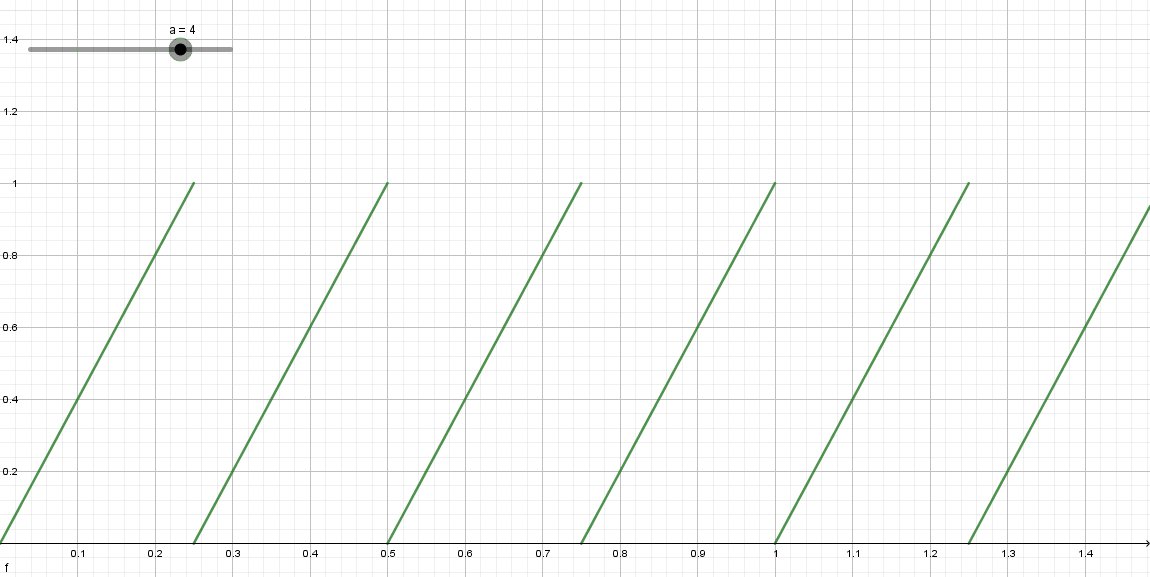
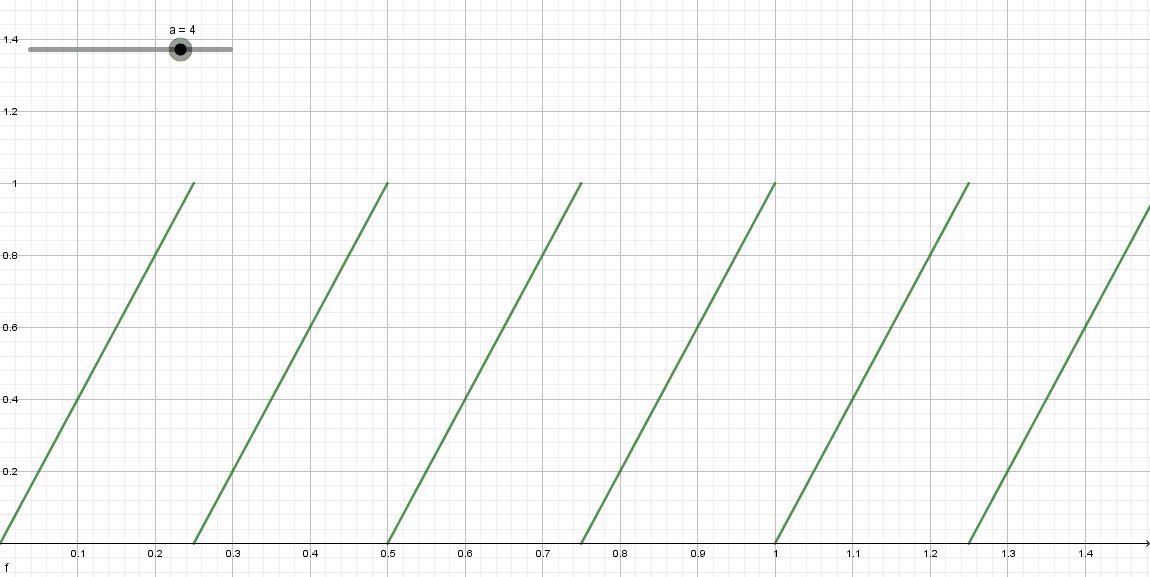
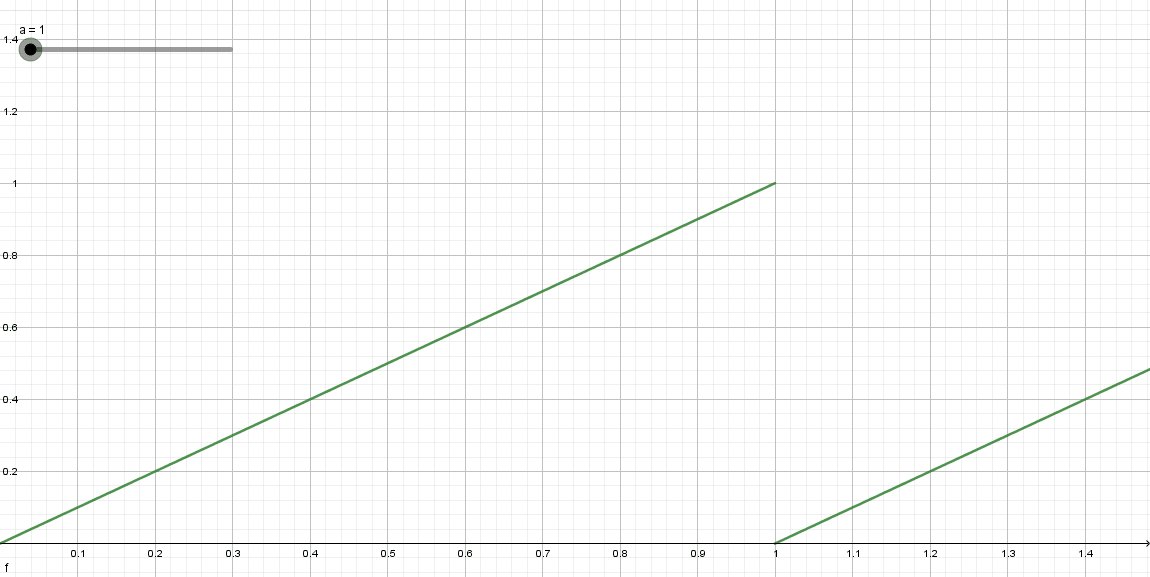
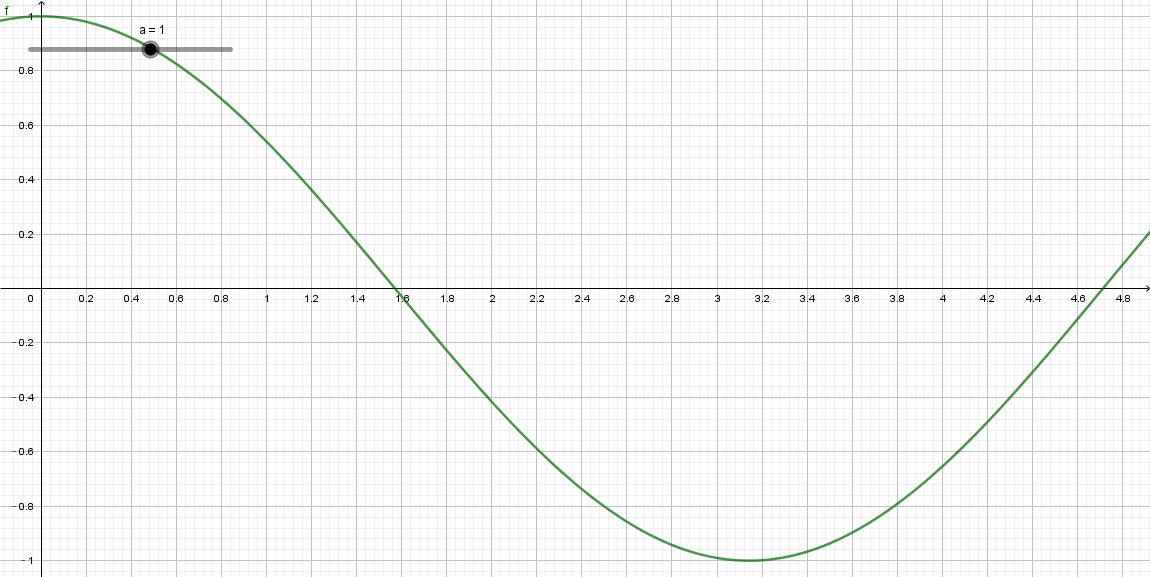
这里先介绍一下\(frac\)函数。\(frac\)函数返回标量或每个矢量中各分量的小数部分。观察下图可以发现,对于函数\(frac(ax)\),随着\(a\)的增大,线条逐渐变密。

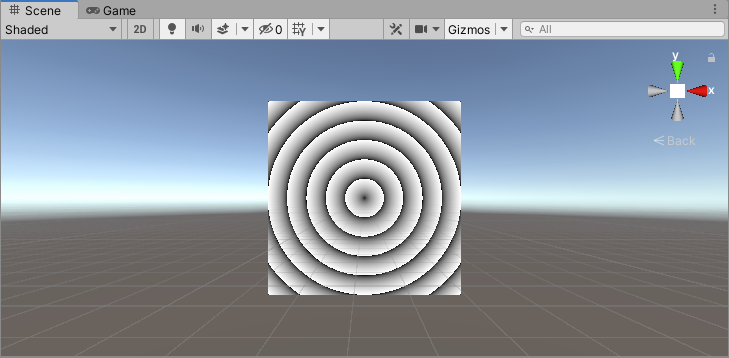
先求出平面上一点距离圆心的距离,然后以距离作为上面的变量\(x\),以配置的同心圆的数量作为上面的变量\(a\),当同心圆数量为10时,可以得到下面的图:

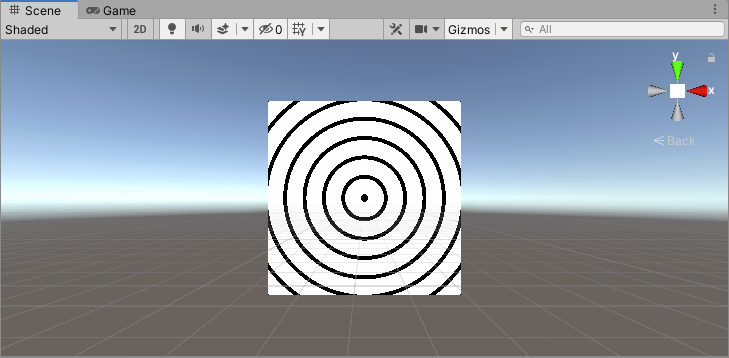
可以发现,圆环与圆环之间区域的颜色是有过度的,可以对上面的结果使用\(Step\)函数截取,非黑即白。如下图:

10、多个圆
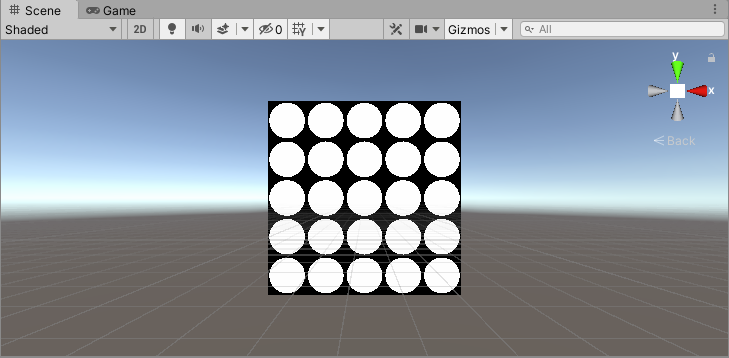
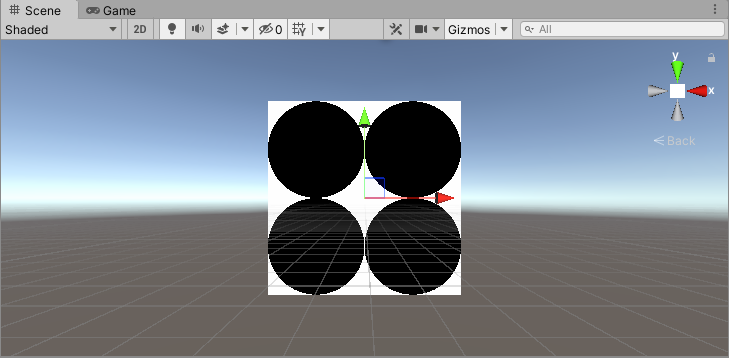
同样是利用\(frac\)函数。平面上点的X、Y方向的范围都是\([0,1]\),经过\(frac\)作用后,随着圆的数量的变换如下:

相当于对UV坐标做了\(Scale\)变换。此时,再根据圆心和半径判断一个点是否在圆内。
1 | float2 st = frac(input.uv * _Num); |
1 | float Circle(float2 center, float radius, float2 uv) |

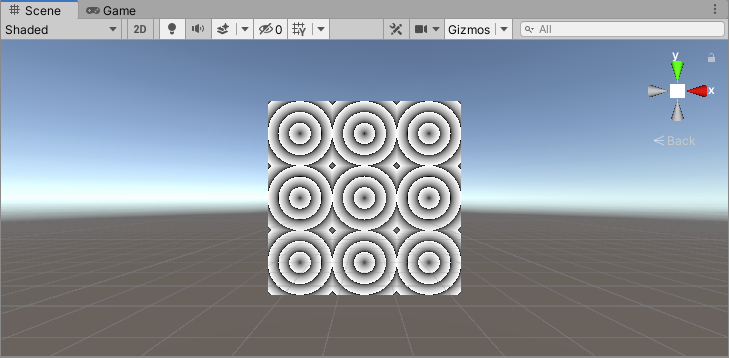
11、多个同心圆
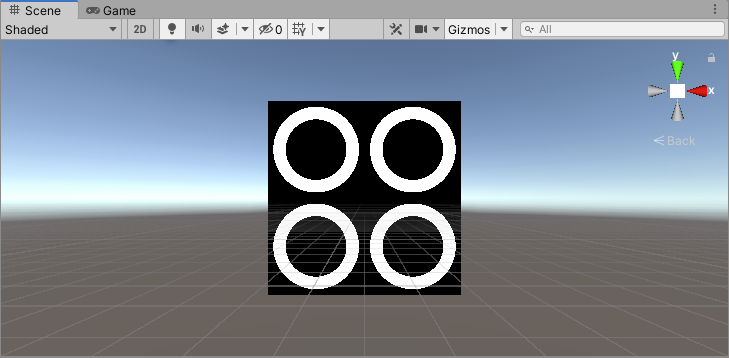
这个比较简单,先执行上面“多个圆”的操作,再执行上面“同心圆”的操作,即可得到效果。

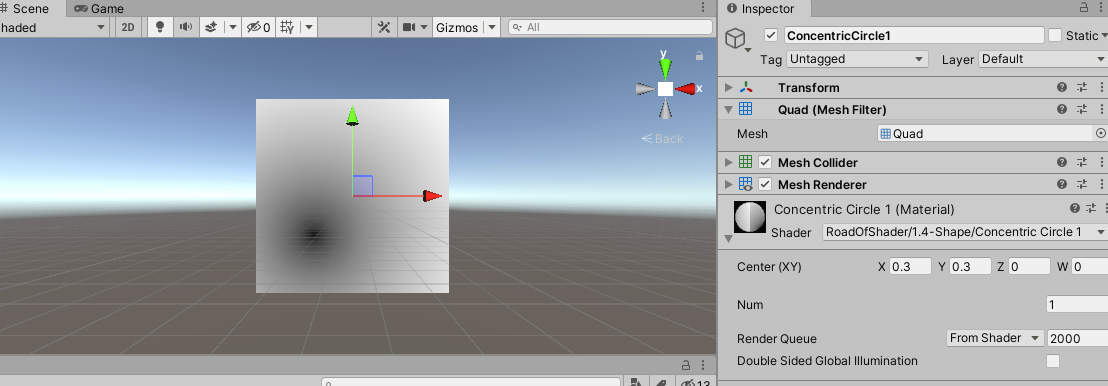
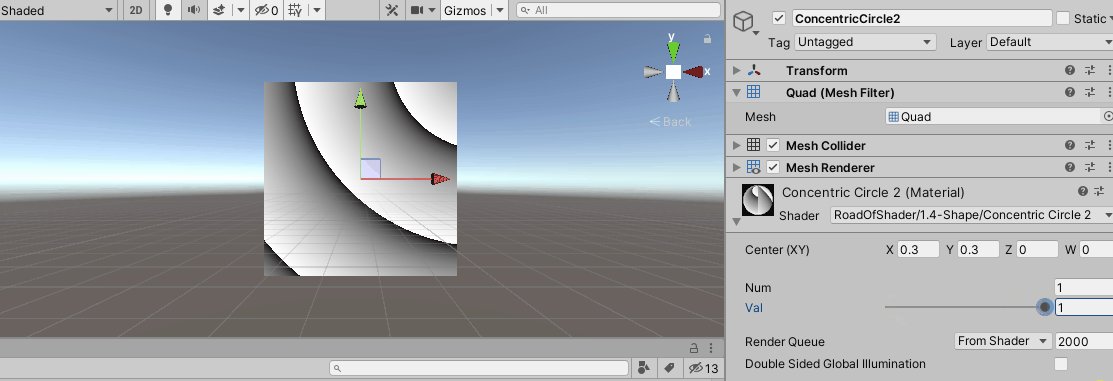
12、同心圆(1)
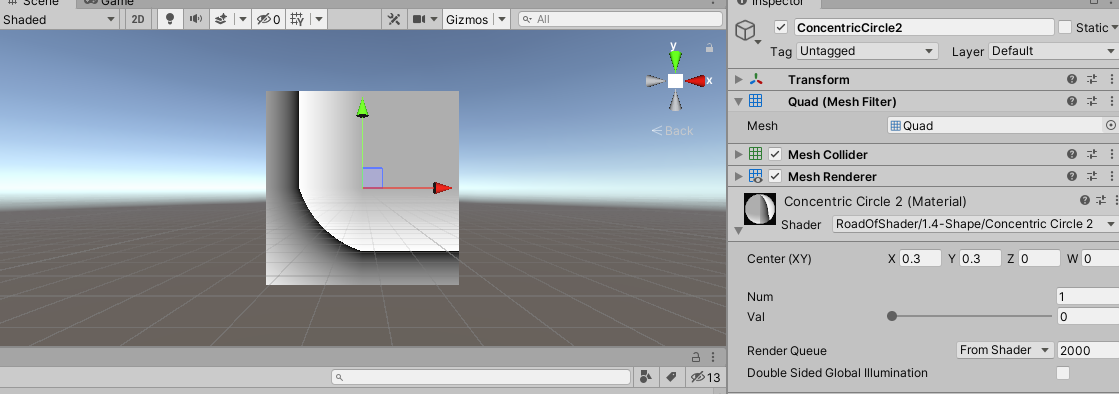
首先,在9、同心圆的基础上修改圆心为\((0.3,0.3)\),不进行\(step\)操作,可得到如下图像:

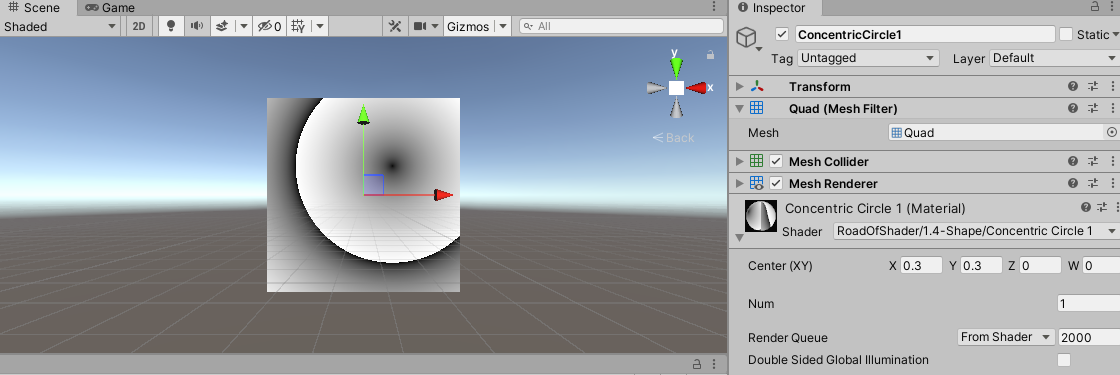
然后,将UV坐标从\([0,1]\)映射到\([-1,-1]\),即执行:
1 | float2 st = input.uv * 2 - 1; |
可以得到如下图像:

可以看到,是圆心为\((0.3,0.3)\)的同心圆。
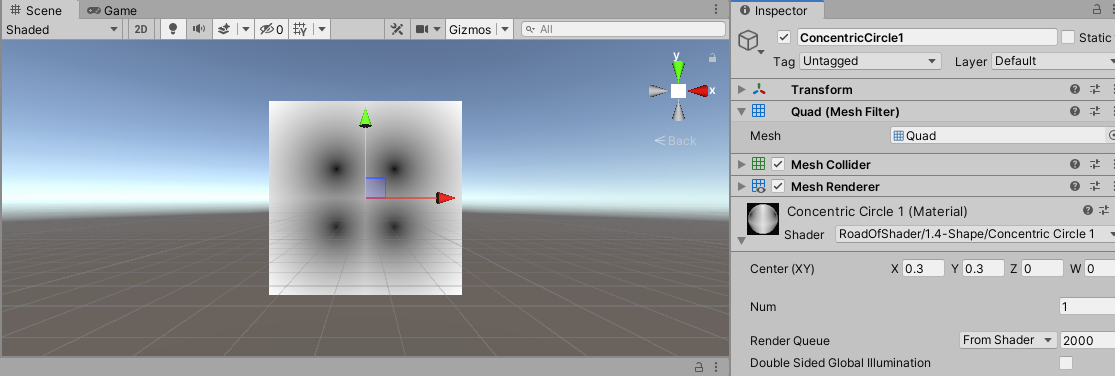
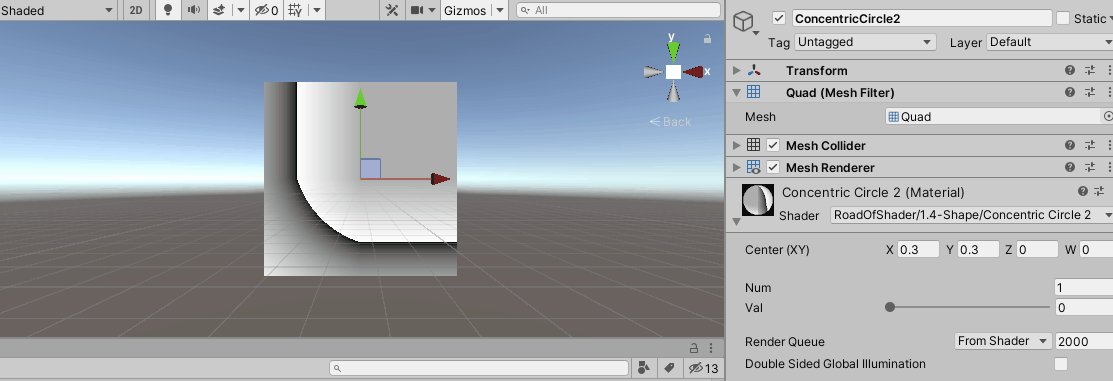
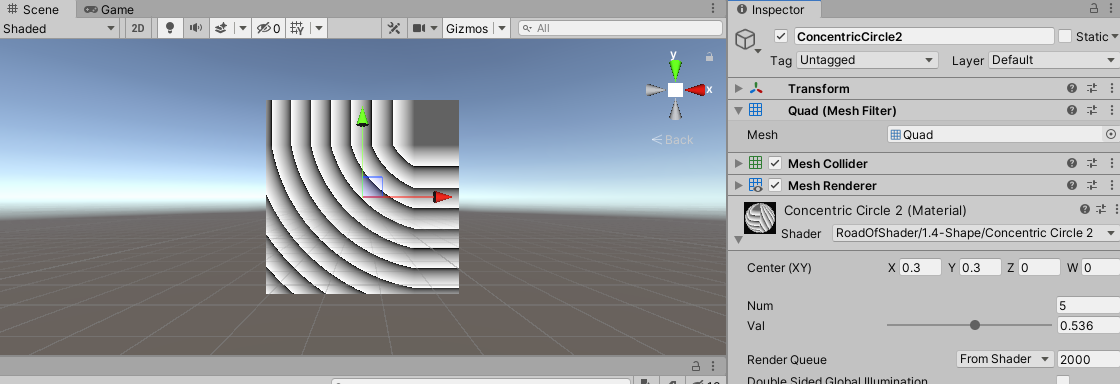
下一步,对上面的UV坐标取绝对值操作。相当于第二、三、四象限的图像,都是第一象限图像的镜像。如下图:
1 | float2 st =.uv * 2 - 1); |

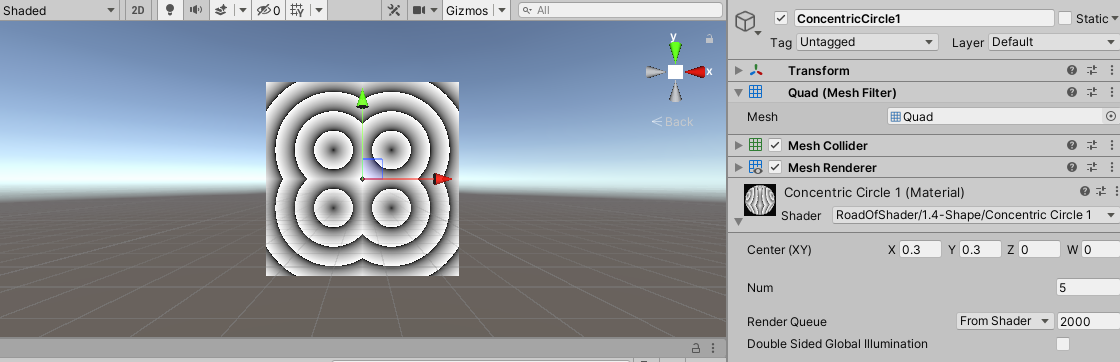
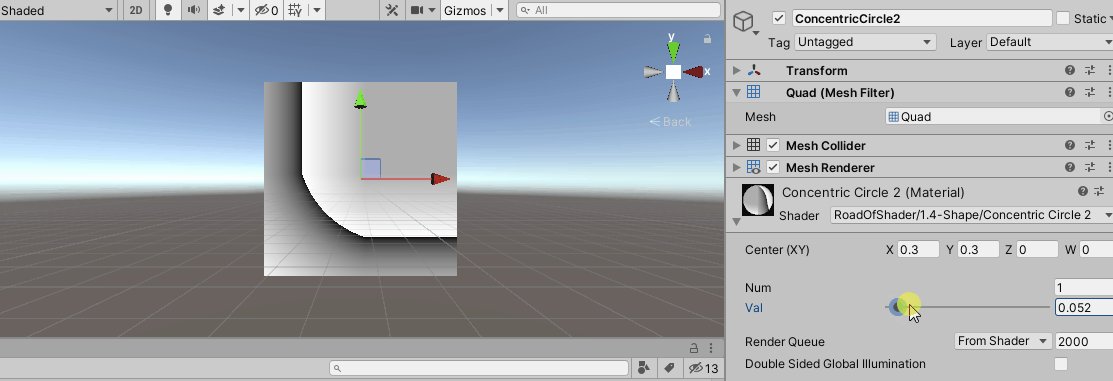
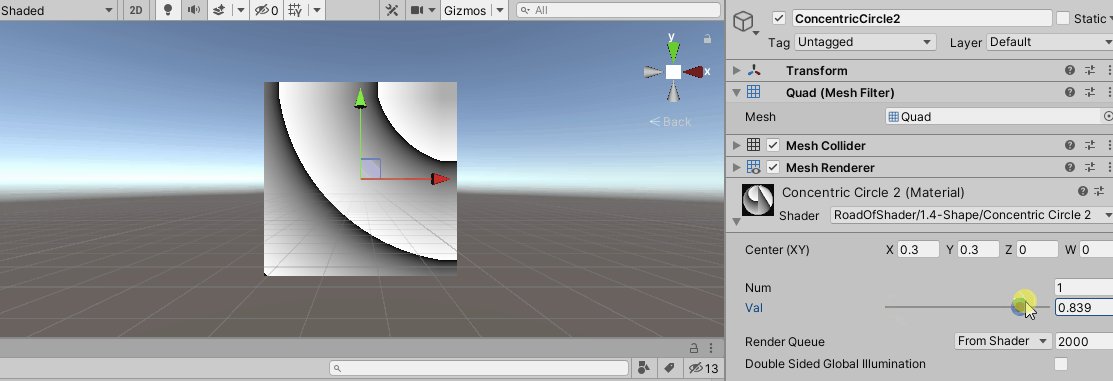
调节Num到合适的值,就可以得到如下图:

13、同心圆(2)
首先,将UV坐标从\([0,1]\)映射到\([-1,-1]\),即执行:
1 | float2 st = input.uv * 2 - 1; |
直线\(min(st, 0)\)操作,相当于把第二象限“压缩”到X轴负方向,把第四象限“压缩”到Y轴负方向,把第一象限“压缩”到原点,第三象限不变。
然后执行:
1 | float v = distance(min(st - _Val, 0), _Center); |
当\(\_Val = 0\)时,此时,对于第二象限,v只与X的值有关,表现为同一垂直方向图案相同;对于第四象限,v只与Y的值有关,表现为同一水平方向,图案相同;对于第一象限,都“压缩”到了原点,所以v值相同,表现为同一颜色;第三象限正常表现同心圆现象。如下图:

对于\(\_Val\)的改变,相当于是平移了圆心。

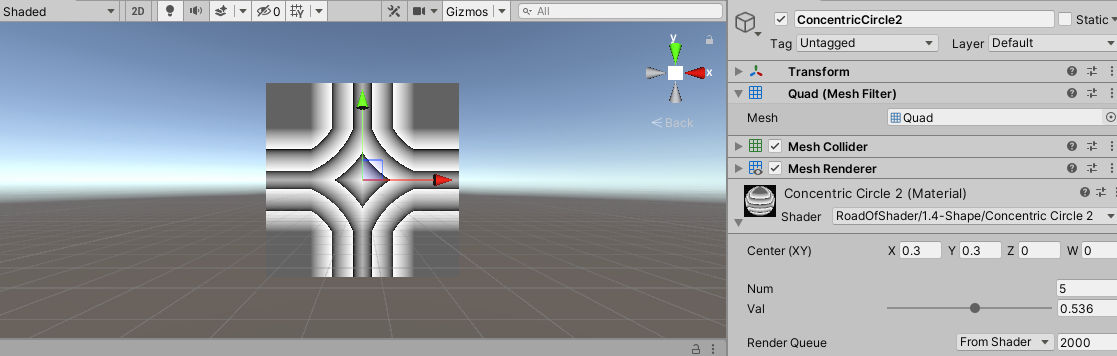
调整属性,可以得到如下图像:

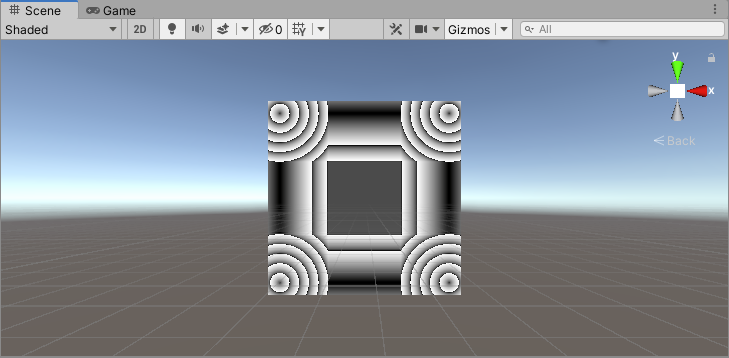
再对UV取绝对值,相当于其它三个象限的图像都是第一象限的镜像,可以得到:

14、同心圆(3)
与上面的同心圆(2)的原理基本类似,只是上面是执行\(min\)操作,这里是执行\(max\)操作,其它流程都相同,这里不再赘述。

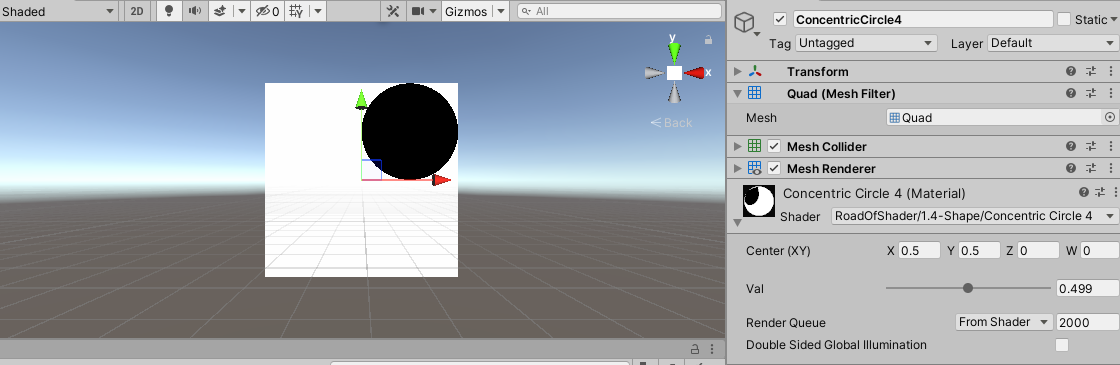
15、同心圆(4)
首先,将UV坐标从\([0,1]\)映射到\([-1,-1]\),即执行:
1 | float2 st = input.uv * 2 - 1; |
然后计算平面上每个点到圆心的距离,使用距离和一个阈值执行\(step\)操作,即可得到如下图像:
1 | float v = distance(st, _Center); |

再对UV取绝对值,相当于其它三个象限的图像都是第一象限的镜像,可以得到:
1 | float2 st =.uv * 2 - 1); |

16、同心圆(5)
与上面类似,只是不是使用一个阈值判断,而是使用两个阈值确定一个范围。
1 | float2 st = abs(input.uv * 2 - 1); |

17、极坐标图案(1)
先对UV坐标进行平移,使\((0,0)\)在UV坐标的中心。
1 | float2 uv = input.uv - 0.5; |
然后,计算平面上每个点的极坐标的角度值。
1 | float a = atan2(uv.y, uv.x); |
对于第一、二象限,a的值域是\([0,\pi]\),第三、四象限与第二、一象限对称。这里只分析第一、二象限。
对于\([0,\pi]\)的定义域,\(cos\)函数的图像如下图:

可以发现,函数在\([0,\pi]\)范围内是单调递减的。得到的图案的效果是:在第一象限颜色逐渐变暗;在第二象限,由于\(cos\)的值是负值,所以全部是黑色。如下图:

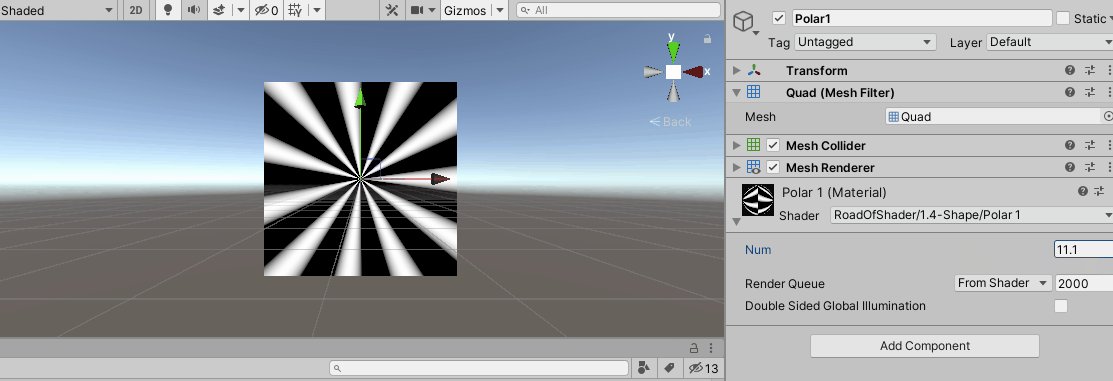
随着Num的变化,逐渐得到如下图案:

18、极坐标图案(2)
首先,将UV坐标的中心移动到原点。
1 | float2 uv = input.uv - 0.5; //[-0.5, 0.5], make (0,0) in the center |
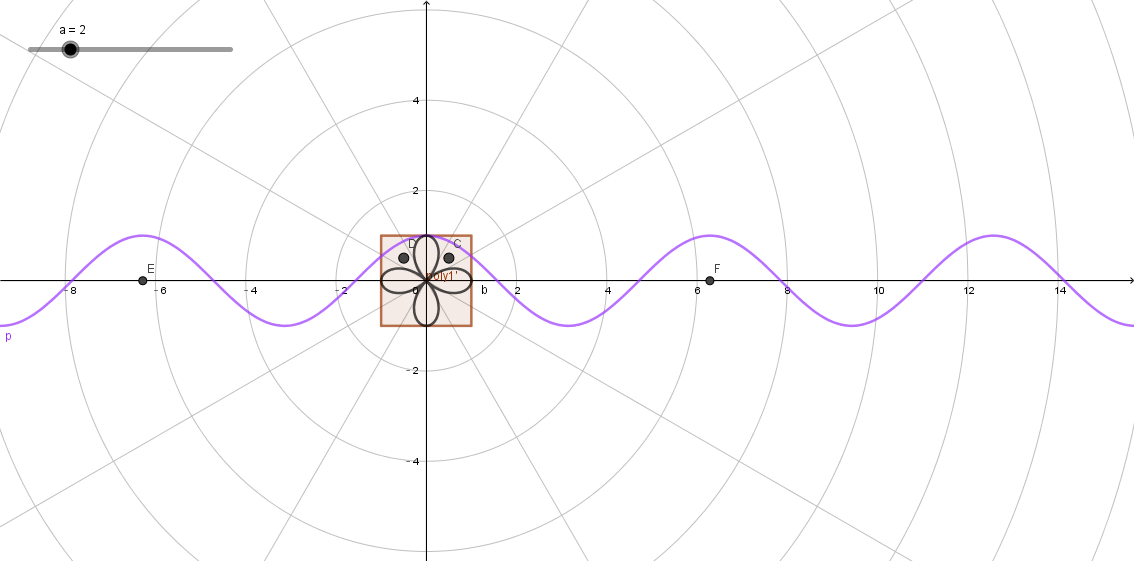
然后,转化为极坐标系,画出\(cos(\theta)\)的图案,如下图:

UV点坐标的长度,其实就是上述整个矩形区域,为了使矩形能完全包含圆形区域,将UV点坐标的长度扩大两倍。
1 | float r = length(uv) * 2.0; |

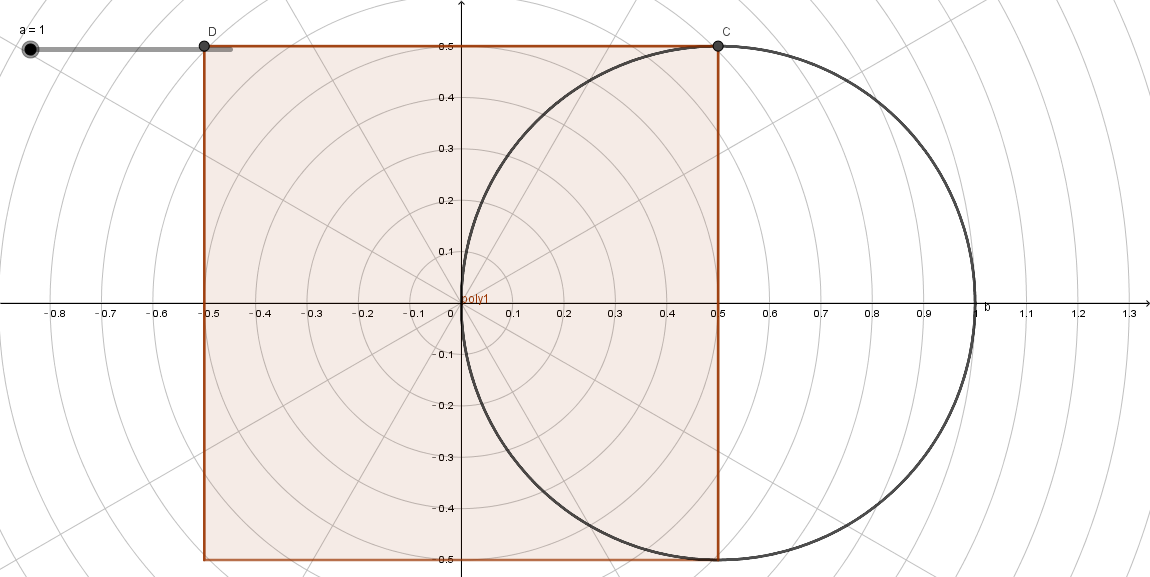
将UV点长度与极轴的距离做对比,可以发现,在圆形区域内,UV点长度小于极轴的距离,反映在图像上,如下所示:

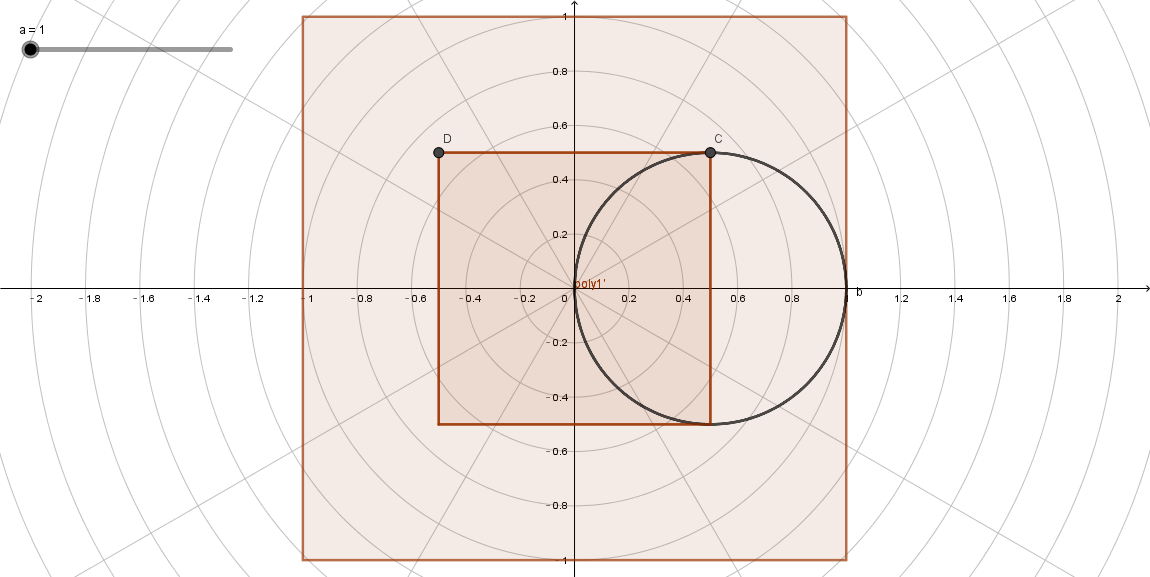
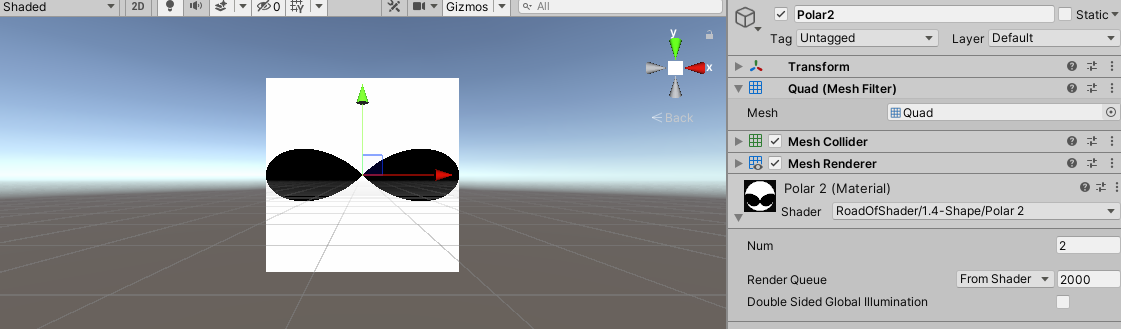
当\(Num = 2\)时,在坐标系中的关系如下图:

此时,余弦曲线的定义域是\([-2\pi,2\pi]\),对于X正方形\([0,2\pi]\)范围,有两个大于0的“凸起”,在此范围内,极轴的距离大于UV点的长度;而对于其他小于0的范围,极轴的距离为负值,而UV点的长度始终为正值,所以极轴的距离肯定小于UV点的长度。对于\([-2\pi,0]\)范围,与上面对称,不再赘述。
此时的图案如下图,与上面的分析吻合。

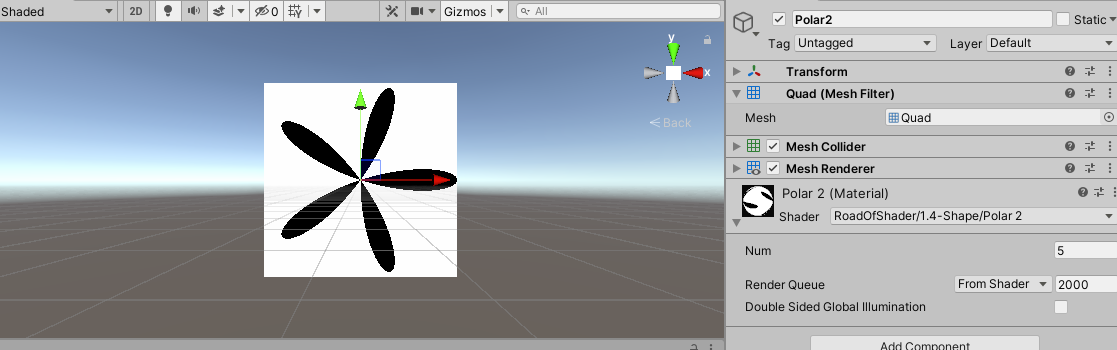
通过调节\(Num\)的值,最终可以得到如下的图案,相关的分析与上面相同。

19、极坐标图案(3)
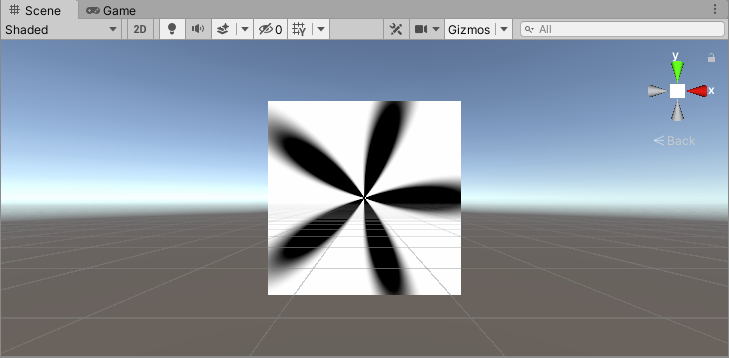
可以看到,上面得到的极坐标图案(2)边缘处非常锐利。这里将对其进行改善,柔化边缘。使用的方法,主要是使用smoothstep函数替代step函数,然后再添加了一个柔和**_Smooth**属性,其它都基本相同。
1 | half3 col = smoothstep(f, f + _Smooth, r); |

20、极坐标图案(4)
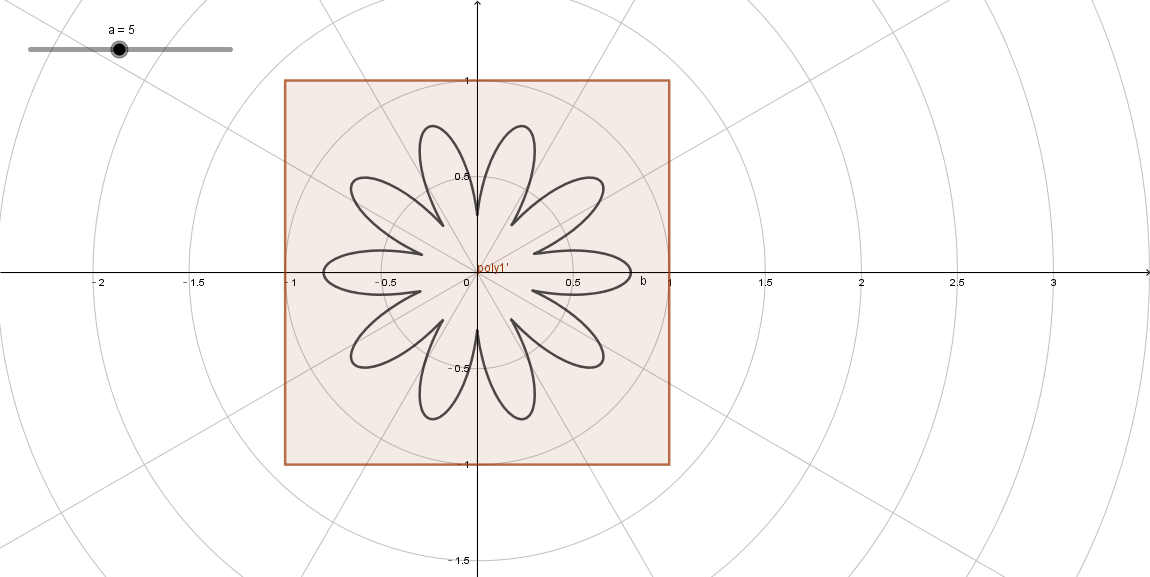
这里,也是在极坐标图案(2)的基础上改的,主要的区别是极坐标曲线不同。
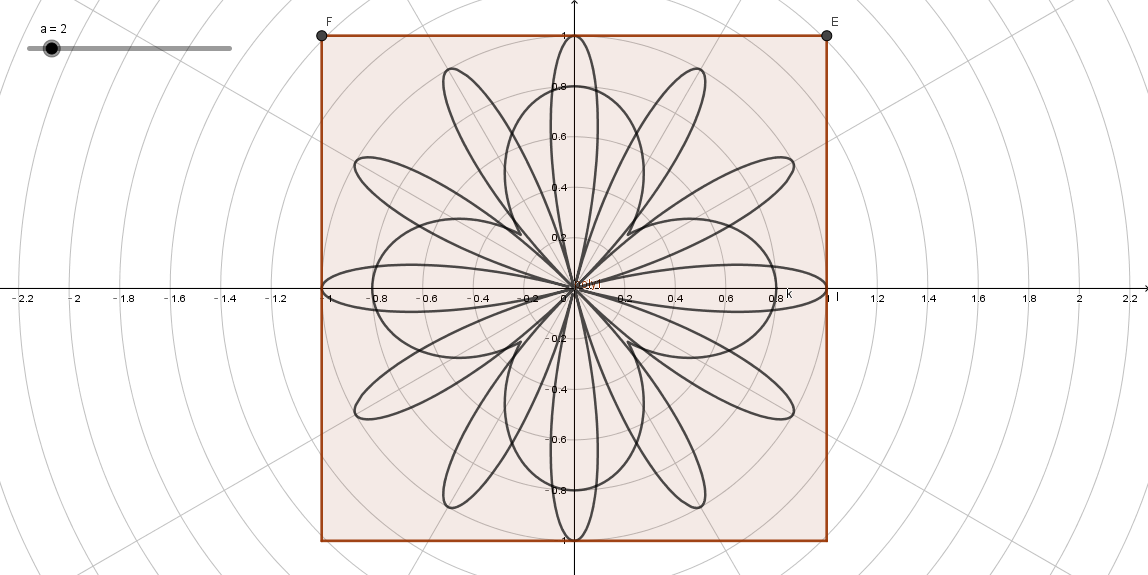
1 | float f = abs(cos(a)) * 0.5 + 0.3; |


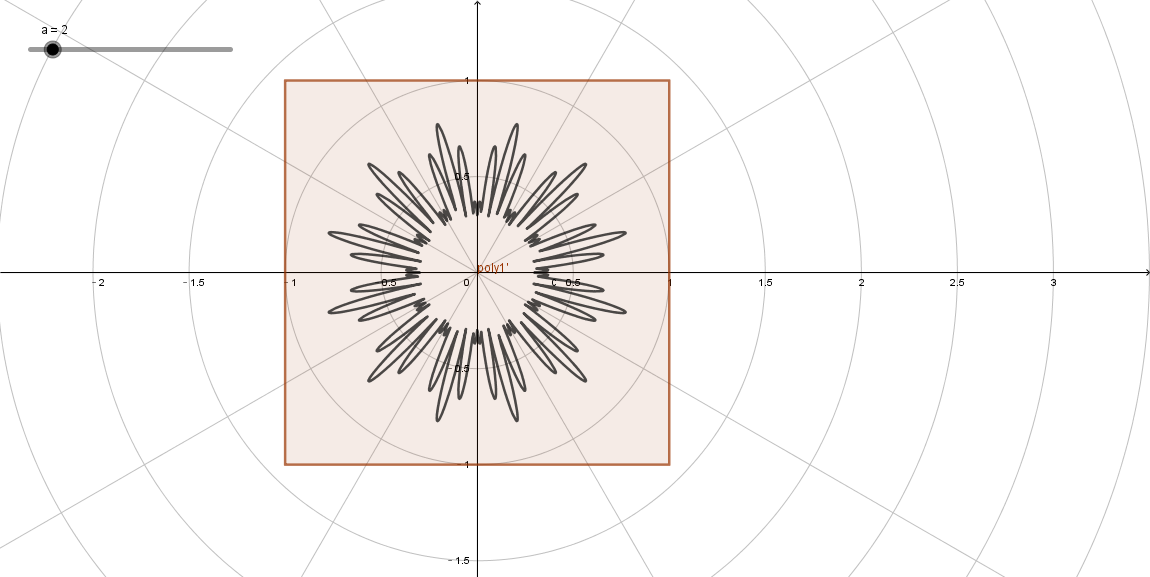
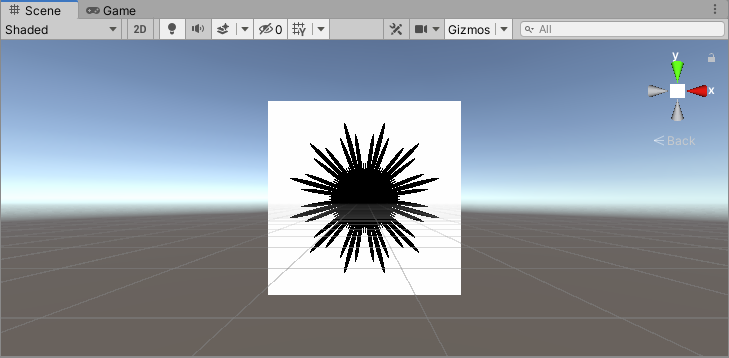
21、 极坐标图案(5)
这里,也是在极坐标图案(2)的基础上改的,主要的区别是极坐标曲线不同。
1 | float f = abs(cos(a * 12) * sin(a * 3)) * 0.5 + 0.3; |


22、极坐标图案(6)
这里,也是在极坐标图案(2)的基础上改的,主要的区别是极坐标曲线不同。
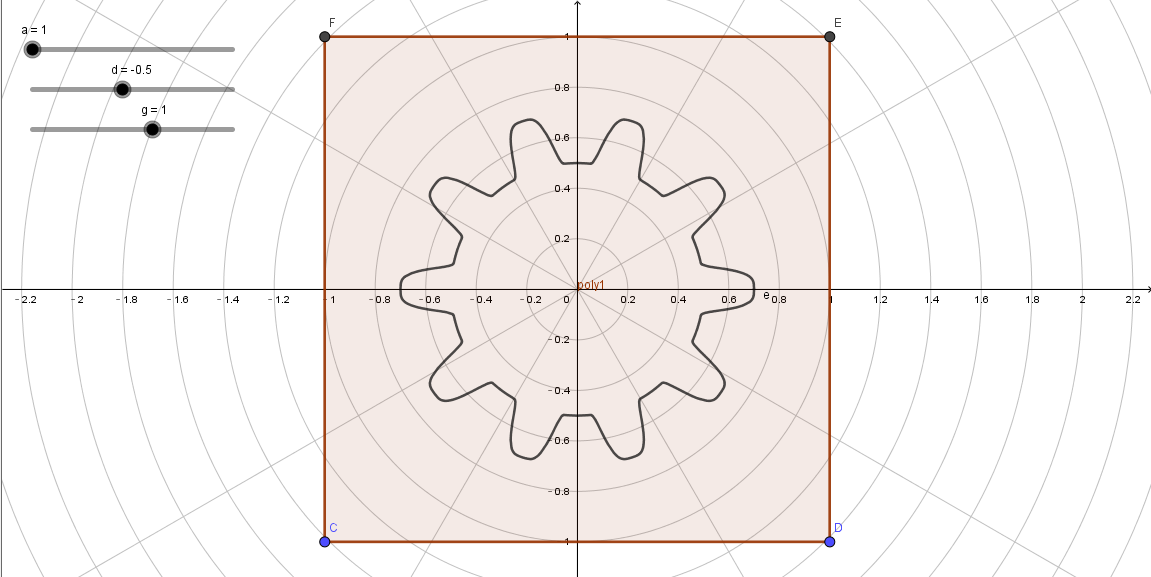
1 | float f = smoothstep(-0.5, 1.0, cos(a * 10)) * 0.2 + 0.5; |


23、极坐标图案(7)
这里,也是在极坐标图案(2)的基础上改的,但相比较上面几个,这个更复杂了,牵涉到了图像的并集、补集等。
首先,定义了两个极坐标曲线:
1 | float f = abs(cos(a)) * 0.5 + 0.3; |
然后,下面的代码的意思是,子集f在集合r中的补集:
1 | 1 - step(f, r) |
而下面代码的意思是,两个补集的并集,即r中不属于f或f2的区域:
1 | half3 col = (1 - step(f, r)) + (1 - step(f2, r)); |
下面的代码,得出的是r中属于f或f2的区域:
1 | col = 1 - col; |
最终,可以得到如下图案:


24、并集
这里比较简单,上面介绍了1、圆形和4、矩形,这里是为了得到二者的并集。
1 | return Rect(_Border, input.uv) + Circle(_CircleCenter.xy, _CircleRadius, input.uv); |

25、差集
与上面类似,不过这里不是求并集,而是求差集,即属于矩形,但不属于圆形的区域。
1 | return Rect(_Border, input.uv) - Circle(_CircleCenter.xy, _CircleRadius, input.uv); |

26、带颜色的差集
在上面差集的基础之上,添加一些颜色。
1 | float v = Rect(_Border, input.uv) - Circle(_CircleCenter.xy, _CircleRadius, input.uv); |

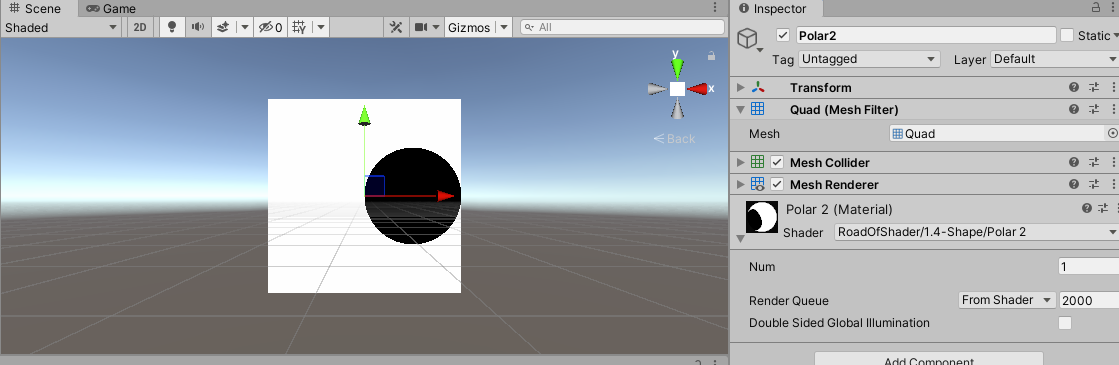
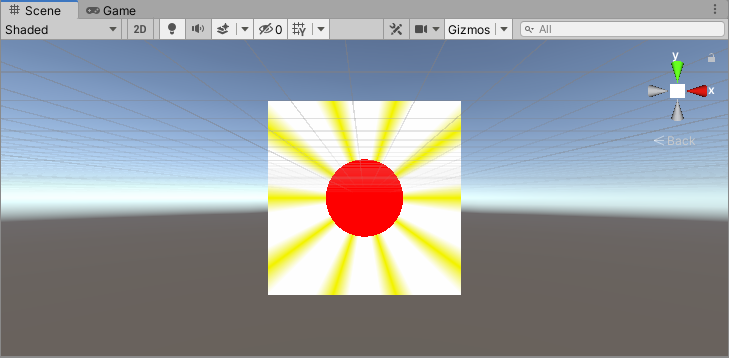
27、日出
这里,在1、圆形和17、极坐标图案(1)的基础上改进。
首先,得出极坐标图案和圆形区域:
1 | float f = cos(a); |
给圆形区域赋予红色:
1 | half3 circleCol = cir * half3(1,0,0); |
对于非圆形区域,对不属于f的区域赋予白色,对属于f的区域赋予颜色half3(0.9,0.9,0):
1 | half3 lineCol = (1 - cir) * ((1 - f) + f * half3(0.9,0.9,0)); |
最后,把圆形区域的颜色和线的颜色相加,即可得到最终效果:
1 | half3 col = circleCol + lineCol; |

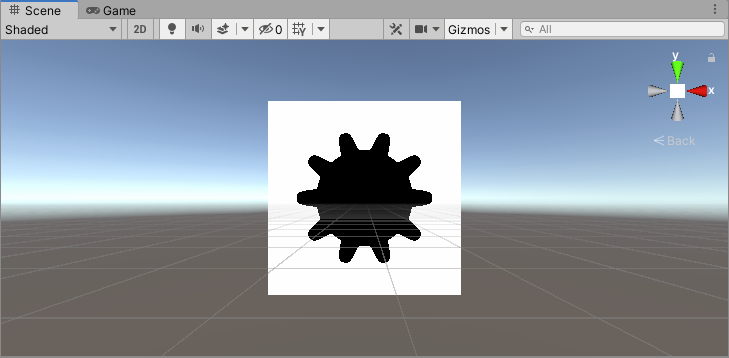
28、齿轮
这里,在1、圆形和22、极坐标图案(6)的基础上改进。
首先,得出三个图形区域:
1 | float v1 = smoothstep(-0.5, 1.0, cos(a * 10)) * 0.2 + 0.5; |
然后,先求v1与矩形区域的交集,再求v2和v3之间的交集,最后,求出两个交集之间的并集:
1 | half3 col = step(v1, r) + v2 * v3; |

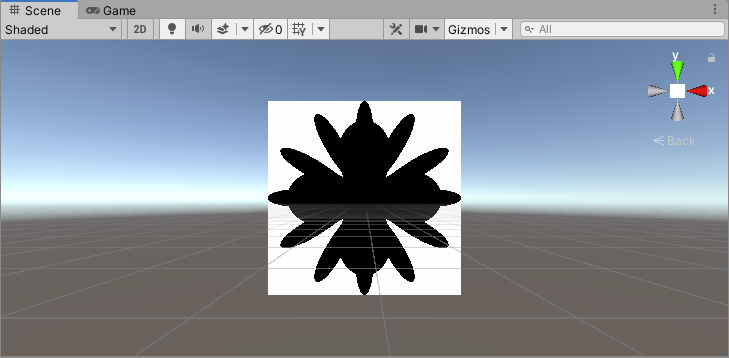
29、花朵
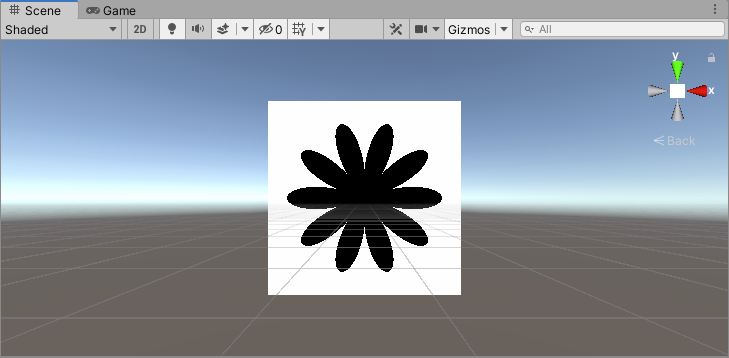
这里,在1、圆形和22、极坐标图案(4)的基础上改进。
首先,得出三个图像区域:
1 | float f = abs(cos(a)) * 0.5 + 0.3; |
然后,给“花瓣”着色。1 - cir保证花瓣的函数在大圆之外执行,step(f, r) * step(r, f + 0.1)描边,(1 - step(f, r)) * fixed3(1, 0, 1)花瓣着色。1减去上面的结果,相当于简单的颜色相减。
1 | half3 col1 = (1 - cir) * (1 - (step(f, r) * step(r, f + 0.1) + (1 - step(f, r)) * half3(1, 0, 1))); |
接着,得出中间圆形区域的颜色。先计算cir2之外,属于cir的区域的颜色;再计算cir2区域的颜色。
1 | half3 col2 = (1 - cir2) * cir * half3(1, 0, 1) + cir2 * half3(1, 0, 0); |
最后,得出最终的颜色。
1 | half3 col = col1 + col2; |

参考
- [1] 动态几何画板Geogebra教学应用
- [2] 《Unity Shader入门精要》
- [3] atan2
- [4] Shader实验室:frac函数